Файл robots.txt
Файл robots.txt
Если Робот заходит на сайт http://www.foobar.com/, он сначала проверяет наличие файла http://www.foobar.com/robots.txt. Если файл найден, робот анализирует его, чтобы определить, может ли документ быть запрошен. Вы можете указать в файле robots.txt применение только конкретных роботов и запретить доступ к определённым файлам или директориям.
Вот примеры из файла robots.txt, запрещающего роботу посещение всего сайта:
User-agent: * # применимо ко всем роботам Disallow: / # запрещает индексирование всех страницРобот просто ищет URI файла "/robots.txt" на Вашем сайте, определённом как HTTP сервер, запущенный на определённом хосте с определённым номером порта. Вот несколько примеров для файла robots.txt:
URI сайтаURI для файла robots.txt| http://www.w3.org/ | http://www.w3.org/robots.txt |
| http://www.w3.org:80/ | http://www.w3.org:80/robots.txt |
| http://www.w3.org:1234/ | http://www.w3.org:1234/robots.txt |
| http://w3.org/ | http://w3.org/robots.txt |
На сайте может быть только один файл "/robots.txt". Вы не должны помещать "robots.txt" в пользовательский каталог, поскольку робот их никогда не просматривает. Если Вы хотите, чтобы пользователи могли создавать свой собственный файл "robots.txt", Вам нужно будет объединить все эти файлы в единый "/robots.txt". Если Вам это не нужно, Ваши пользователи могут использовать тег META.
Несколько замечаний:
URI чувствительны к регистру, поэтому строки в "/robots.txt" должны быть записаны в нижнем регистре.
Пустые строки в записях файла "robots.txt" недопустимы.
В записи может быть только одно поле "User-agent". Робот должен быть свободен в трактовке этого поля. Рекомендуются нечувствительные к регистру подстроки "name" без информации о версии.
Если значением является "*", запись описывает политику доступа по умолчанию для любого робота, если он не нашёл ничего в других записях. Не допускается наличие нескольких таких записей в файле "/robots.txt".
Поле "Disallow" описывает неполный URI, который недоступен для посещения. Это может быть полный или неполный путь, любой URI, начинающийся этим значением, не будет запрошен. Например:
Disallow: /help запрещает доступ и к /help.html , и к /help/index.html, в то время, как Disallow: /help/ запрещает доступ к /help/index.html но разрешает к /help.html.Пустое значение параметра "Disallow" означает, что все URI могут быть запрошены. По меньшей мере одно поле "Disallow" должно присутствовать в файле robots.txt.
Фиксированный алгоритм вывода
Фиксированный алгоритм вывода
Этот алгоритм предполагает, что количество столбцов известно. По умолчанию столбцы должны иметь одинаковую ширину. Авторы могут переопределить это, установив относительную или абсолютную ширину столбца, используя элементы
COLGROUP или COL.
По умолчанию ширина таблицы равна пространству между левым и правым полями, но может быть переопределена с использованием атрибута width элемента TABLE
или установлена в абсолютных единицах. Чтобы совместить столбцы, ширина которых установлена в абсолютных и относительных единицах, нужно, во-первых, распределить пространство таблицы для столбцов, измеряемых в абсолютных единицах. После этого оставшееся пространство делится между столбцами, ширина которых измеряется в относительных единицах.
Сам по себе синтаксис таблицы недостаточен для того, чтобы гарантировать соответствие значений атрибутов. Например, количество элементов COL и COLGROUP может не совпадать с количеством столбцов, занимаемых ячейками таблицы. Дополнительные проблемы возникают, если столбцы слишком узки, чтобы предотвратить переполнение содержимого ячеек. Ширина таблицы, установленная в элементах TABLE или COL, также может привести к переполнению ячеек. Рекомендуется, чтобы ПА пытались изящно обработать эту ситуацию, например, словами с дефисами и пересортировкой разделённых слов, если точки переноса не известны.
При наступлении события, когда невидимый элемент вызывает переполнение ячеек, ПА может предусматривать уточнение ширины столбцов и перерисовку таблицы. В худшем случае, может предусматриваться сжатие/clipping, если уточнение ширины столбцов и/или прокрутка содержимого ячеек невозможны. В ином случае, если содержимое ячейки разделено или сжато, это должно быть соответствующим образом сообщено пользователю.
Формы
Формы
17.2.1 Типы элементов управления: если ни одна кнопка radio первоначально не выбрана, поведение ПА по выбору кнопки не определено. Отличается от RFC 1866.17.3 Элемент FORM: добавление в атрибуте name для обратной совместимости.17.3 Элемент FORM: удалена ссылка на "mailto" URI в определении атрибута "action". 17.3 Элемент FORM: удалён пример "mailto" в конце раздела, поскольку поведение этого вида не определено. 17.3 Элемент FORM: атрибут accept добавлен к фрагменту ОТД/DTD. Также улучшено описание атрибута accept-charset. 17.4 Элемент INPUT: добавлен "ismap" к элементу INPUT. Также, в определении value, добавлен "checkbox" к значениям type, требующим указания значения. 17.6.1: если никакая опция не предустановлена, поведение ПА не определено. Авторы должны однозначно изменить опцию none, чтобы определить этот вариант. Такое поведение отличается от RFC 1866.
Форсирование обрыва строки: элемент BR
Форсирование обрыва строки: элемент BR
<!ELEMENT BR - O EMPTY -- принудительный обрыв строки --> <!ATTLIST BR %coreattrs; -- id, class, style, title -- >
Начальный тег: необходим, Конечный тег: запрещён
Атрибуты, определённые в другом месте
id, class (идентификаторы документа) title (название элемента) style (инлайн стиль ) clear (выравнивание и всплывающие объекты)Элемент BR принудительно обрывает (оканчивает) текущую строку текста.
Для визуальных ПА атрибут clear может использоваться для определения того, как разметка, следующая после элемента BR, обтекает другие всплывающие влево или вправо объекты, или начинается внизу после этих объектов. Дополнительная информация находится в разделе выравнивание и всплывание объектов. Авторам рекомендуется использовать таблицы стилей для управления обтеканием текста вокруг объектов.
В отношении двунаправленного форматирования элемент BR должен вести себя так же, как [ISO10646] символ LINE SEPARATOR в двунаправленном алгоритме.
Фрэймы
Фрэймы
16.4.1 NOFRAMES: добавлен текст к описанию NOFRAMES.16.4.1 NOFRAMES: добавлен текст относительно которого ОТД могу иметь NOFRAMES (frames, transitional).
Гиперссылки
Гиперссылки
12.2 Элемент A: описание атрибута type для элементов A и (LINK) изменено, чтобы подчеркнуть его информационный характер.12.2.3 Якоря с атрибутом id: для "name" и "id" недопустимо появляться в одном и том же начальном теге, если они оба определены для элемента. Они должны иметь идентичные значения.12.3.3 Гиперссылки и поисковые машины: в примере удалена ссылка на атрибут dir, так как он не относится к связываемому ресурсу (только к содержимому элемента и значениям атрибутов текста). 12.4.1 Относительные URI: поскольку RFC 2616 не включает поле заголовка Link, следующее заявление квалифицировано для предыдущих версий HTTP 1.1: "Элементы ссылки, специфицированные в заголовками HTTP, обрабатываются точно как элементы LINK, явно появляющиеся в документе."
Группы рядов и столбцов
Группы рядов и столбцов
Эта спецификация является квинтэссенцией простой модели, разработанной ранее в HTML+. Таблицы представлены как сформированная после необязательного заглавия последовательность рядов, которые, в свою очередь, состоят из последовательности ячеек. Эта модель затем разделяет заголовочные ячейки и ячейки данных и позволяет ячейкам занимать несколько рядов или столбцов.
Следуя модели таблиц CALS (см. [CALS]), эта спецификация разрешает группировать ряды таблицы в разделы head, body и foot. Это упрощает воспроизведение информации представления и может быть использовано для повторения рядов head и foot при разрыве таблицы по границам страниц или для показа фиксированных заголовков в верхней части прокручиваемой панели. При разметке foot-секция размещается перед body-секциями. Эта оптимизация разделяется CALS при обработке очень больших таблиц. Это даёт возможность видеть foot, не ожидая вывода всей таблицы.
Индекс
Индекс
Английский: A B C D F G H I L M N P R S T U W
Русский: А Б В Г Д З И К Л М Н О П Р С Т У Ф Ц Ш Э Я
application/x-www-form-urlencoded 1, 2%attrs; 1
%block; 1
BODYnone в наборе фрэймов 1
%Character; 1 начало страницы
%Charset; 1checkbox
1CDATA 1, 2
скрипт и данные стиля 1
CERN 1
кодирование символов 1, 2
UTF-1 1
UTF-16 1
и двунаправленное 1
выбор 1
примеры 1
по умолчанию 1
для отправки форм 1имени
1гиперссылок 1
спецификация 1
определение ПАгентом 1
%Color; 1
%ContentType; 1
%Datetime; 1 начало страницы
Dublin Core 1
#FIXED значение атрибута 1
%FrameTarget; 1
GET
и отправка формы 1
HTML начало страницы
как приложение SGML 1
заметки для авторов 1
комментарии в 1
разработка в 1
определение данных, внешних по отношению к 1
версия 2.0 1
версия 3.0 1
версия 3.2 1
версия HTML+ 1
HTML Working Group
члены 1HTTP
заголовок Content-Language 1
заголовок Content-Script-Type 1
заголовок Content-Style-Type 1
заголовок Content-Type 1
заголовок Default-Style 1
GET и POST в формах 1
для ссылки на внешнюю таблицу стилей 1
ID
1 начало страницыIDREF 1
IDREFS 1
#IMPLIED значение атрибута 1
%inline; 1
Internet Engineering Task Force (IETF) 1
%LanguageCode; 1 начало страницы%Length;
1
media/носительвнешние таблицы стилей 1
использование с таблицами стилей 1media descriptor/медиа-дескриптор
регистр 1
список распознаваемых 1
разбор 1
%MediaDesc; 1
meta-данные 1
LINK и META 1
профили 1
схема 1
%MultiLength; 1
multipart/form-data
1, 2
NAME
1 начало страницы
NUMBER 1
%Pixels;
1
Platform for Internet Content Selection (PICS) 1POST
и отправка формы 1
для не-ASCII данных формы 1
radio-кнопка 1 начало страницы#REQUIRED значение атрибута
1
Resource Description Framework (RDF) 1, 2
%Script; 1
начало страницыSGMLприложение
1каталог для HTML
1объявление
1
объявление для HTML 4 1
набор символов документа 1
ОТД - определение типа документа 1
проверка документа 1
объявление типа элемента 1
ограниченно поддерживаемые возможности 1, 2
выполнение 1
введение 1
обработка разрыва строки 1strict/строгое ОТД
объявление
1определение 1
text/html 1 начало страницы%Text;
1title
доступный пользователю 1
документа 1
используемое для аннотации элементов 1
Universal Resource Identifier (см. URI) 1 начало страницыURIрегистр 1
не-ASCII символы в значениях атрибута 1
относительный
1
расширение относительного до полного 1, 2
базовая спецификация 1
использование в HTML 1
UTF-1 1
UTF-16 1
%URI; 1
URL
соотношение с URI 1
World Wide Web (Web) 1 начало страницы
Русский:
автор
1 начало страницы
авторские утилиты 1, 2
и язык стилей по умолчанию 1
альтернативные таблицы стилей 1альтернативный текст
определение 1
аплет
способы подключения 1
атрибут 1
#FIXED значение 1
#IMPLIED значение
1
#REQUIRED значение
1
булевы 1
регистр значения 1
нечувствительность к регистру 1
объявление в ОТД 1
минимизированные булевы 1
значение в кавычках 1
атрибут класса/class
роль 1
атрибут id
роли 1
то же пространство имён, что и у атрибута name 1
атрибут lang
не для направления 1
применение 1
базовый URI
1 начало страницыбезопасность
примечания 1
окна ввода пароля 1
булевы атрибуты 1, 2
minimized 1
включение объекта 1 начало страницы
внутренние события 1
времяформат 1
выравниваниеобтекание текстом 1
обтекание 1
элементы уровня блока 1
изображений 1
объектов 1
оглавления 1
гиперссылка начало страницы
и кодировка 1
и внешние таблицы стилей 1, 2
и media-зависимые таблицы стилей 1
цель по умолчанию 1
определение 1
вперёд и назад 1
вложение недопустимо 1
отображение 1
семантика с целевым фрэймом 1
заголовок 1
тип 1
для определения взаимосвязей 1
для запроса ресурса 1
гиперссылка - типрегистр 1
список распознаваемых 1
профили для новых 1
группа столбцов 1
группа рядов 1
данные начало страницыформат 1
вставленного и удалённого текста 1
двунаправленность
алгоритм Unicode 1
кодирование символов 1
таблицы стилей 1
переопределение 1
двунаправленный алгоритм Unicode 1
"действующий" управляющий элемент 1
дефисы 1документ
проверка SGML 1
динамическое изменение в сценарии 1
способы внедрения 1
способы включения 1, 2
документ HTML 1
документ - набор фрэймов 1доступность
ключи доступа 1
альтернативное содержимое объекта 1
альтернативный текст 1
альтернативное содержимое фрэйма 1
полное описание фрэйма 1
таблицы стилей 1
возможности HTML 4 1
полное описание изображения
1карты изображений 1, 2
заголовки начало страницы
правильно вложенные 1
заголовок Content-Language 1
заголовок Content-Script-Type 1заголовок Content-Style-Type 1заголовок Content-Type
1заголовочная ячейка
сокращение 1
в таблице 1
область видимости 1
идентификатор фрагмента 1, 2 начало страницы изображение
выравнивание 1
рамка вокруг 1
полное описание 1
не прямо во фрэйме 1
визуальное представление 1
способы включения 1
пробелы вокруг 1
высота и ширина 1
инлайн/inlineэлемент
1
кавычки 1 начало страницы
представление 1
карты изображений 1,
2доступность 1
на стороне клиента (клиентские) 1
не допускаются для IMG в BUTTON 1
перекрывающиеся области 1
на стороне сервера (серверные) 1
на стороне сервера (серверные) 1
с OBJECT 1
каскадные таблицы стилей 1
каталог HTML 1
клиентские карты изображений 1
создание 1
ключи доступа 1
кнопка push 1
кнопка reset 1
кнопка submit 1
кодовая позиция 1
комментарии
символьные мнемоники в 1
в ОТД 1
в HTML 1
только информативные 1
не отображаемые 1
для скрытия скриптов 1
для скрытия таблиц стилей 1
конечный тег 1
объявленный как не обязательный 1
отсутствующий 1
координатыпри отправке формы 1серверных карт изображений 1
лэйбл начало страницы
и фокус ввода 1
недвусмысленная ассоциация с элементом управления 1
подразумеваемая ассоциация с элементом управления 1
межсловное пространство 1меню 1
группировка элементов 1
значение по умолчанию 1
отображение выбора 1
визуальное представление сгруппированных опций 1
минимизированное 1
мнемоники символов 1
модель содержимого 1
исключённые элементы в 1
синтаксис в ОТД 1
мягкий дефис 1
набор данных формы 1 начало страницыкодировка
1набор символов документа 1
ISO10646 1, 2эквиваленты ISO10646 и UNICODE 1
набор фрэймовОТД, объявление 1
ОТД, определение 1
альтернативное содержимое 1
проблемы навигации 1
вложенные 1
разделение данных среди 1
спецификация вывода 1
использование NOFRAMES 1
наборы объектов
URI в HTML 4.01 1
навигация с помощью табуляции 1
направлениенаследование при вложении элементов 1
в таблице 1
текста 1
начальный тег 1
опущенный 1
недоступные элементы управления 1
не успешный 1
не рекомендуемый 1
элемент 1
нумерованные заголовки
нумерованный 1
область видимости начало страницы
заголовочной ячейки таблицы 1обрыв строки
1
и двунаправленный текст 1
и обтекающий текст 1
форсирование 1
запрет 1
обтекание текста 1
обтекающие объекты 1
объектвыравнивание 1
рамка вокруг 1
отображение 1
родовое включение 1
в HEAD 1, 2, 3
в форме 1
инициализация 1
размещение объекта и данных 1
схема имён 1
правила для внедрённых 1
статически объявленные 1
визуальное представление 1
пробелы вокруг 1
высота и ширина 1
объявление типа документа 1
для ОТД набора фрэймов 1
для строгого/strict ОТД 1
для переходного/transitional ОТД 1
определение типа документа 1
ОТД-фрагменты соответствуют 1
комментарии в 1
примеры соответствия 1
набор фрэймов 1
как читать 1
строгий/strict 1
переходный/transitional 1
относительные размеры 1
относительный URI 1
расширение до полного 1
очистка формы 1
ошибкаобработка пользовательскими агентами 1, 2
карта изображений с IMG в BUTTON 1
представление стиля разметки в STYLE 1
недоступный ресурс 1
ПА (пользовательский агент) 1 начало страницы
ошибочные условия 1, 2
и данные сценариев 1
и данные стиля 1
соответствие 1
обработка карт изображений 1обработка данных сценариев и таблиц стиля 1параграф
визуальное представление 1
параметры-объекты
%Character; 1
%Charset; 1
%Color; 1
%ContentType; 1
%Datetime; 1
%FrameTarget; 1
%LanguageCode; 1
%Length; 1
%MediaDesc; 1
%MultiLength; 1
%Pixels; 1
%Script; 1
%Text; 1
%URI; 1
%attrs; 1
%block; 1
%inline; 1
параметры-объекты - определение
1пароль - окно ввода
1перенос текста
1переходное ОТДобъявление
1определение
1пиксел 1
поисковая машинаи гиперссылки
1упрощение поиска 1, 2
поисковый роботупрощение поиска 1пользователь
1
порядок табуляции 1
постоянные таблицы стилей 1по умолчаниюкодировка 1
язык скриптов 1
язык таблиц стилей 1
целевой фрэйм 1
предпочтительные таблицы стилей 1
пробел 1
вокруг фрэйма 1
вокруг изображения и объекта 1
вокруг содержимого таблицы 1
символ 1
сжатый 1
сохранённый в PRE 1
профили 1
пустой элемент 1
разметка 1 начало страницыразметкамежду элементами уровня блока 1между ячейками таблицы 1рамка
вокруг фрэйма 1
вокруг таблицы 1
вокруг изображения 1
вокруг объекта 1
расширение относительного URI 1
регистрURI 1
имени якоря 1
имени атрибута 1
значений атрибута 1, 2, 3
кодировки символов 1
символьных мнемоник 1
названия цвета 1
типа содержимого 1
имени элемента 1
кодов языка 1
значений размера 1
типов гиперссылок 1
media-дескрипторов 1
цифровых мнемоник 1
данных сценариев 1
данных стиля 1
репертуар символов 1ряд (таблицы)
количество в таблице 1
серверные карты изображений 1, 2 начало страницыкоординаты щелчка 1символыабстрактные 1
ключи доступа 1
лучший способ представления 1
обработка неизображаемых 1
представление неизображаемых 1
символьные ссылки 1, 2
для направленности 1
скрытые элементы управления 1, 2события 1
сокращения и акронимы
1сообщения
1соответствие 1
скрипт (сценарий)комментирование для скрытия 1данные 1
в ответ на событие 1
при загрузке документа 1
исполнение 1
введение 1
ссылки на элементы 1
синтаксис, зарезервированный для 1
для модификации документа 1
для установки якоря 1
использование 1
если не поддерживаются 1список
определений 1
вложение 1
нумерация 1
упорядоченный 1
таблицы стилей и 1
неупорядоченный 1
визуальное представление 1
столбецколичество в таблице 1
ширина в таблице 1
суммирование
содержимого таблицы 1
схема 1
таблица начало страницыалгоритм нахождения заголовка 1
выравнивание содержимого 1
рамка и разметка 1
заглавие 1
категоризация ячеек 1
поля ячеек 1
ячейки, занимающие несколько рядов/столбцов1
группа столбцов 1
ячейки данных 1
направление 1
заголовочные ячейки 1
вывод частями 1
представление частями 1
алгоритм вывода 1
невизуальное представление 1
не для форматированных страниц 1
количество столбцов 1
количество рядов 1
группа рядов 1
данные говорящих ячеек 1
таблицы стилей
альтернативные 1
и двунаправленность 1
каскадирование 1
комментирование для скрытия 1
данные 1
внешние 1
внешние по ссылке 1
инлайн 1
введение 1
постоянные 1
предпочтительные 1
в HEAD 1
спецификация внешних 1
спецификация предпочтительных 1
носитель назначения 1
используемые с DIV и SPAN 1текстнаправление
1обтекание
1разметка для удалённого и вставленного 1форматированный
1в кавычках 1
перенос в параграф 1
тип содержимого
application/x-www-form-urlencoded 1multipart/form-data
1text/html
1типы содержимогодля кодирования данных формы 1типы данныхCDATA 1
ID 1IDREF 1
IDREFS 1NAME 1
NUMBER 1
универсальный набор символов 1 начало страницы
управление объектом 1, 2уровень блока
и двунаправленность 1, 2элемент
1усечениетекста таблицы
1устаревшие
1элементы 1
фокус 1 начало страницы
и ключи доступа 1
лэйбл 1
формадобавление лэйблов к 1тип содержимого для кодирования при отправке 1
типы элементов управления 1
элементы управления в 1
отображение 1
кодирование данных 1
методы и акции 1
навигация по элементам 1
обработка элементов 1
очистка 1
структурированные элементы 1
метод отправки 1
отправка 1
порядок табуляции в 1
отправляемые значения 1
фрэймURI проблемы с 1обрамление
1
начальное содержимое 1
inline 1
введение 1
список зарезервированных целевых имён 1
полное описание 1
алгоритм цели 1
целевой ... документа 1
пробелы вокруг 1
цвет фона 1 начало страницыимя цвета 1
целевой фрэймалгоритм
1
по умолчанию 1
зарезервированные имена 1
семантика 1
спецификация 1
цифровая мнемоника 1
шрифтстиль в HTML 1
элемент начало страницы
уровень блока 1
чувствительность к регистру 1
модель содержимого 1
пустой 1, 2конечный тег
1inline
1список не рекомендуемых 1
список отменённых 1
отсутствующий конечный тег 1
отсутствующий начальный тег 1
ссылки из скриптов 1
начальный тег
1
поддержка не рекомендуемых 1
поддержка отменённых 1
объявление типа 1, 2типы
1
уникальный идентификатор для 1элемент выбора файла 1
отправка 1
элемент управления
1
ключи доступа к 1
имя 1
значение 1
недоступен 1
события 1
передача фокуса 1
начальное значение 1
только для чтения 1
успешно 1
навигация с помощью табуляции 1типы
1
элемент управления text 1
многострочный 1
однострочный 1
элементы "только для чтения" 1
язык начало страницы
коды спецификации 1
связанного ресурса 1
скрипта (сценария) 1текста
1язык скриптов (сценариев)
по умолчанию 1
локальное объявление
1определение 1
язык разметки 1
язык таблиц стилей
по умолчанию 1
якорь 1
ASCII символы в именах 1
регистр имени 1
мнемоники в имени 1
создание с A 1
создание с атрибутом id 1
пространство имён 1
не-ASCII символы в именах 1
установленные сценарием 1
синтаксис имён 1
уникальность имени 1
с A против id 1
ячейки с даннымив таблице
1
Индекс атрибутов
Индекс атрибутов
Сокращения: Deprecated\Не рекомендуемый, Loose DTD\Отсутствует ОТД, Frameset DTD\ОТД набора фрэймов
НазваниеСвязанные элементыТип По умолчаниюНе реком.ОТДКомментарии| abbr | TD, TH | %Text; | #ПРЕДПОЛАГАЕТСЯ | сокращение для заголовочной ячейки | ||
| accept-charset | FORM | %Charsets; | #ПРЕДПОЛАГАЕТСЯ | список принимаемых наборов символов | ||
| accept | FORM, INPUT | %ContentTypes; | #ПРЕДПОЛАГАЕТСЯ | список MIME типов для загрузки файлов | ||
| accesskey | A, AREA, BUTTON, INPUT, LABEL, LEGEND, TEXTAREA | %Character; | #ПРЕДПОЛАГАЕТСЯ | символы быстрого доступа | ||
| action | FORM | %URI; | #НЕОБХОДИМ | обработчики форм на стороне сервера | ||
| align | CAPTION | %CAlign; | #ПРЕДПОЛАГАЕТСЯ | D | L | относится к таблице |
| align | APPLET, IFRAME, IMG, INPUT, OBJECT | %IAlign; | #ПРЕДПОЛАГАЕТСЯ | D | L | вертикальное или горизонтальное выравнивание |
| align | LEGEND | %LAlign; | #ПРЕДПОЛАГАЕТСЯ | D | L | относится к набору полей |
| align | TABLE | %TAlign; | #ПРЕДПОЛАГАЕТСЯ | D | L | позиция таблицы относительно окна |
| align | HR | (left | center | right) | #ПРЕДПОЛАГАЕТСЯ | D | L | |
| align | DIV, H1, H2, H3, H4, H5, H6, P | (left | center | right | justify) | #ПРЕДПОЛАГАЕТСЯ | D | L | выравнивание, выравнивание текста |
| align | COL, COLGROUP, TBODY, TD, TFOOT, TH, THEAD, TR | (left | center | right | justify | char) | #ПРЕДПОЛАГАЕТСЯ | |||
| alink | BODY | %Color; | #ПРЕДПОЛАГАЕТСЯ | D | L | цвет выбранной ссылки |
| alt | APPLET | %Text; | #ПРЕДПОЛАГАЕТСЯ | D | L | краткое описание |
| alt | AREA, IMG | %Text; | #НЕОБХОДИМ | краткое описание | ||
| alt | INPUT | CDATA | #ПРЕДПОЛАГАЕТСЯ | краткое описание | ||
| archive | APPLET | CDATA | #ПРЕДПОЛАГАЕТСЯ | D | L | архивный список с запятой-разделителем |
| archive | OBJECT | CDATA | #ПРЕДПОЛАГАЕТСЯ | список URI, разделённых пробелами | ||
| axis | TD, TH | CDATA | #ПРЕДПОЛАГАЕТСЯ | список категорий заголовков с запятой-разделителем | ||
| background | BODY | %URI; | #ПРЕДПОЛАГАЕТСЯ | D | L | текстура для фона документа |
| bgcolor | TABLE | %Color; | #ПРЕДПОЛАГАЕТСЯ | D | L | цвет фона ячейки |
| bgcolor | TR | %Color; | #ПРЕДПОЛАГАЕТСЯ | D | L | цвет фона ряда |
| bgcolor | TD, TH | %Color; | #ПРЕДПОЛАГАЕТСЯ | D | L | цвет фона ячейки |
| bgcolor | BODY | %Color; | #ПРЕДПОЛАГАЕТСЯ | D | L | цвет фона документа |
| border | TABLE | %Pixels; | #ПРЕДПОЛАГАЕТСЯ | управляет шириной рамки вокруг таблицы | ||
| border | IMG, OBJECT | %Pixels; | #ПРЕДПОЛАГАЕТСЯ | D | L | ширина рамки вокруг ссылки |
| cellpadding | TABLE | %Length; | #ПРЕДПОЛАГАЕТСЯ | поля внутри ячеек | ||
| cellspacing | TABLE | %Length; | #ПРЕДПОЛАГАЕТСЯ | поля между ячейками | ||
| char | COL, COLGROUP, TBODY, TD, TFOOT, TH, THEAD, TR | %Character; | #ПРЕДПОЛАГАЕТСЯ | символ выравнивания, напр., char=':' | ||
| charoff | COL, COLGROUP, TBODY, TD, TFOOT, TH, THEAD, TR | %Length; | #ПРЕДПОЛАГАЕТСЯ | отсутствие символа выравнивания | ||
| charset | A, LINK, SCRIPT | %Charset; | #ПРЕДПОЛАГАЕТСЯ | набор символов связанных ресурсов | ||
| checked | INPUT | (checked) | #ПРЕДПОЛАГАЕТСЯ | для radio-кнопок и переключателей | ||
| cite | BLOCKQUOTE, Q | %URI; | #ПРЕДПОЛАГАЕТСЯ | URI документа-источника или сообщения | ||
| cite | DEL, INS | %URI; | #ПРЕДПОЛАГАЕТСЯ | |||
| class | Все элементы кроме BASE, BASEFONT, HEAD, HTML, META, PARAM, SCRIPT, STYLE, TITLE | CDATA | #ПРЕДПОЛАГАЕТСЯ | разделённый пробелами список классов | ||
| classid | OBJECT | %URI; | #ПРЕДПОЛАГАЕТСЯ | идентифицирует реализацию | ||
| clear | BR | (left | all | right | none) | (none) | D | L | контролирует обтекание текста |
| code | APPLET | CDATA | #ПРЕДПОЛАГАЕТСЯ | D | L | файл аплета class |
| codebase | OBJECT | %URI; | #ПРЕДПОЛАГАЕТСЯ | базовый URI для classid, данных, архива | ||
| codebase | APPLET | %URI; | #ПРЕДПОЛАГАЕТСЯ | D | L | необязательный базовый URI для аплета |
| codetype | OBJECT | %ContentType; | #ПРЕДПОЛАГАЕТСЯ | тип содержимого кода | ||
| color | BASEFONT, FONT | %Color; | #ПРЕДПОЛАГАЕТСЯ | D | L | цвет текста |
| cols | FRAMESET | %MultiLengths; | #ПРЕДПОЛАГАЕТСЯ | F | список размеров, по умолчанию: 100% (1 столбец) | |
| cols | TEXTAREA | NUMBER | #НЕОБХОДИМ | |||
| colspan | TD, TH | NUMBER | 1 | количество столбцов, занимаемых ячейкой | ||
| compact | DIR, DL, MENU, OL, UL | (compact) | #ПРЕДПОЛАГАЕТСЯ | D | L | уменьшенное расстояние между элементами |
| content | META | CDATA | #НЕОБХОДИМ | ассоциированная информация | ||
| coords | AREA | %Coords; | #ПРЕДПОЛАГАЕТСЯ | список разделённых запятыми размеров | ||
| coords | A | %Coords; | #ПРЕДПОЛАГАЕТСЯ | для использования с картами изображений, обрабатываемыми на стороне клиента | ||
| data | OBJECT | %URI; | #ПРЕДПОЛАГАЕТСЯ | ссылается на данные объекта | ||
| datetime | DEL, INS | %Datetime; | #ПРЕДПОЛАГАЕТСЯ | дата и время изменения | ||
| declare | OBJECT | (declare) | #ПРЕДПОЛАГАЕТСЯ | объявляет, но не устанавливает флаг | ||
| defer | SCRIPT | (defer) | #ПРЕДПОЛАГАЕТСЯ | пользовательский агент может отложить выполнение скрипта | ||
| dir | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FRAME, FRAMESET, IFRAME, PARAM, SCRIPT | (ltr | rtl) | #ПРЕДПОЛАГАЕТСЯ | направление для weak/neutral текста | ||
| dir | BDO | (ltr | rtl) | #НЕОБХОДИМ | направление | ||
| disabled | BUTTON, INPUT, OPTGROUP, OPTION, SELECT, TEXTAREA | (disabled) | #ПРЕДПОЛАГАЕТСЯ | недоступен в данном контексте | ||
| enctype | FORM | %ContentType; | "application/x-www- form-urlencoded" | |||
| face | BASEFONT, FONT | CDATA | #ПРЕДПОЛАГАЕТСЯ | D | L | список разделённых запятыми шрифтов |
| for | LABEL | IDREF | #ПРЕДПОЛАГАЕТСЯ | подбирает значение поля ID | ||
| frame | TABLE | %TFrame; | #ПРЕДПОЛАГАЕТСЯ | какую часть фрэйма отображать | ||
| frameborder | FRAME, IFRAME | (1 | 0) | 1 | F | запрашивает обрамление фрэйма | |
| headers | TD, TH | IDREFS | #ПРЕДПОЛАГАЕТСЯ | список id'ов для заголовочной ячейки | ||
| height | IFRAME | %Length; | #ПРЕДПОЛАГАЕТСЯ | L | высота фрэйма | |
| height | TD, TH | %Length; | #ПРЕДПОЛАГАЕТСЯ | D | L | высота ячейки |
| height | IMG, OBJECT | %Length; | #ПРЕДПОЛАГАЕТСЯ | переопределить высоту | ||
| height | APPLET | %Length; | #НЕОБХОДИМ | D | L | начальная высота |
| href | A, AREA, LINK | %URI; | #ПРЕДПОЛАГАЕТСЯ | URI связанного ресурса | ||
| href | BASE | %URI; | #ПРЕДПОЛАГАЕТСЯ | URI, действующий как базовый URI | ||
| hreflang | A, LINK | %LanguageCode; | #ПРЕДПОЛАГАЕТСЯ | базовый язык ресурса | ||
| hspace | APPLET, IMG, OBJECT | %Pixels; | #ПРЕДПОЛАГАЕТСЯ | D | L | размер свободного пространства слева и справа |
| http-equiv | META | NAME | #ПРЕДПОЛАГАЕТСЯ | HTTP имя заголовка ответа | ||
| id | Все элементы кроме BASE, HEAD, HTML, META, SCRIPT, STYLE, TITLE | ID | #ПРЕДПОЛАГАЕТСЯ | уникальный id | ||
| ismap | IMG, INPUT | (ismap) | #ПРЕДПОЛАГАЕТСЯ | использовать карты изображений, обрабатываемые на стороне клиента | ||
| label | OPTION | %Text; | #ПРЕДПОЛАГАЕТСЯ | для использования в иерархических меню | ||
| label | OPTGROUP | %Text; | #НЕОБХОДИМ | для использования в иерархических меню | ||
| lang | Все элементы кроме APPLET, BASE, BASEFONT, BR, FRAME, FRAMESET, IFRAME, PARAM, SCRIPT | %LanguageCode; | #ПРЕДПОЛАГАЕТСЯ | код языка | ||
| language | SCRIPT | CDATA | #ПРЕДПОЛАГАЕТСЯ | D | L | предопределённое имя языка сценариев |
| link | BODY | %Color; | #ПРЕДПОЛАГАЕТСЯ | D | L | цвет гиперссылки |
| longdesc | IMG | %URI; | #ПРЕДПОЛАГАЕТСЯ | ссылка на полное описание (дополняет alt) | ||
| longdesc | FRAME, IFRAME | %URI; | #ПРЕДПОЛАГАЕТСЯ | F | ссылка на полное описание (дополняет title) | |
| marginheight | FRAME, IFRAME | %Pixels; | #ПРЕДПОЛАГАЕТСЯ | F | высота поля в пикселах | |
| marginwidth | FRAME, IFRAME | %Pixels; | #ПРЕДПОЛАГАЕТСЯ | F | ширина поля в пикселах | |
| maxlength | INPUT | NUMBER | #ПРЕДПОЛАГАЕТСЯ | max chars для текстовых полей | ||
| media | STYLE | %MediaDesc; | #ПРЕДПОЛАГАЕТСЯ | разработан для использования с этим носителем | ||
| media | LINK | %MediaDesc; | #ПРЕДПОЛАГАЕТСЯ | для рассмотрения в этом носителе | ||
| method | FORM | (GET | POST) | GET | метод HTTP для отправки формы | ||
| multiple | SELECT | (multiple) | #ПРЕДПОЛАГАЕТСЯ | по умолчанию в единичной коллекции | ||
| name | BUTTON, TEXTAREA | CDATA | #ПРЕДПОЛАГАЕТСЯ | |||
| name | APPLET | CDATA | #ПРЕДПОЛАГАЕТСЯ | D | L | позволяет одному аплету найти другой |
| name | SELECT | CDATA | #ПРЕДПОЛАГАЕТСЯ | имя поля | ||
| name | FORM | CDATA | #ПРЕДПОЛАГАЕТСЯ | имя формы для скрипта | ||
| name | FRAME, IFRAME | CDATA | #ПРЕДПОЛАГАЕТСЯ | F | имя целевого фрэйма | |
| name | IMG | CDATA | #ПРЕДПОЛАГАЕТСЯ | имя изображения для сценария | ||
| name | A | CDATA | #ПРЕДПОЛАГАЕТСЯ | именует текущий якорь | ||
| name | INPUT, OBJECT | CDATA | #ПРЕДПОЛАГАЕТСЯ | отправить как часть формы | ||
| name | MAP | CDATA | #НЕОБХОДИМ | для ссылок usemap | ||
| name | PARAM | CDATA | #НЕОБХОДИМ | имя свойства | ||
| name | META | NAME | #ПРЕДПОЛАГАЕТСЯ | имя meta-информации | ||
| nohref | AREA | (nohref) | #ПРЕДПОЛАГАЕТСЯ | эта область не имеет action | ||
| noresize | FRAME | (noresize) | #ПРЕДПОЛАГАЕТСЯ | F | не позволяет пользователю изменять размеры фрэйма | |
| HR | () | #ПРЕДПОЛАГАЕТСЯ | D | L | ||
| nowrap | TD, TH | (nowrap) | #ПРЕДПОЛАГАЕТСЯ | D | L | запретить перенос слов |
| object | APPLET | CDATA | #ПРЕДПОЛАГАЕТСЯ | D | L | файл сериализованного аплета |
| onblur | A, AREA, BUTTON, INPUT, LABEL, SELECT, TEXTAREA | %Script; | #ПРЕДПОЛАГАЕТСЯ | элемент потерял фокус | ||
| onchange | INPUT, SELECT, TEXTAREA | %Script; | #ПРЕДПОЛАГАЕТСЯ | значение элемента было изменено | ||
| onclick | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE | %Script; | #ПРЕДПОЛАГАЕТСЯ | кнопка мыши была нажата | ||
| ondblclick | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE | %Script; | #ПРЕДПОЛАГАЕТСЯ | двойной щелчок на кнопке | ||
| onfocus | A, AREA, BUTTON, INPUT, LABEL, SELECT, TEXTAREA | %Script; | #ПРЕДПОЛАГАЕТСЯ | элемент получил фокус | ||
| onkeydown | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE | %Script; | #ПРЕДПОЛАГАЕТСЯ | клавиша была нажата | ||
| onkeypress | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE | %Script; | #ПРЕДПОЛАГАЕТСЯ | клавиша была нажата и отпущена | ||
| onkeyup | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE | %Script; | #ПРЕДПОЛАГАЕТСЯ | клавиша была отпущена | ||
| onload | FRAMESET | %Script; | #ПРЕДПОЛАГАЕТСЯ | F | все фрэймы загружены | |
| onload | BODY | %Script; | #ПРЕДПОЛАГАЕТСЯ | документ загружен | ||
| onmousedown | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE | %Script; | #ПРЕДПОЛАГАЕТСЯ | кнопка указателя мыши была нажата | ||
| onmousemove | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE | %Script; | #ПРЕДПОЛАГАЕТСЯ | указатель мыши был проведён над | ||
| onmouseout | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE | %Script; | #ПРЕДПОЛАГАЕТСЯ | указатель мыши был убран | ||
| onmouseover | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE | %Script; | #ПРЕДПОЛАГАЕТСЯ | указатель мыши был проведён над | ||
| onmouseup | Все элементы кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE | %Script; | #ПРЕДПОЛАГАЕТСЯ | кнопка указателя мыши была отпущена | ||
| onreset | FORM | %Script; | #ПРЕДПОЛАГАЕТСЯ | форма была очищена | ||
| onselect | INPUT, TEXTAREA | %Script; | #ПРЕДПОЛАГАЕТСЯ | некоторый текст был выделен | ||
| onsubmit | FORM | %Script; | #ПРЕДПОЛАГАЕТСЯ | форма была отправлена | ||
| onunload | FRAMESET | %Script; | #ПРЕДПОЛАГАЕТСЯ | F | все фрэймы были удалены | |
| onunload | BODY | %Script; | #ПРЕДПОЛАГАЕТСЯ | документ был удалён | ||
| profile | HEAD | %URI; | #ПРЕДПОЛАГАЕТСЯ | именованный словарь meta -информации | ||
| prompt | ISINDEX | %Text; | #ПРЕДПОЛАГАЕТСЯ | D | L | prompt message |
| readonly | TEXTAREA | (readonly) | #ПРЕДПОЛАГАЕТСЯ | |||
| readonly | INPUT | (readonly) | #ПРЕДПОЛАГАЕТСЯ | для text и passwd | ||
| rel | A, LINK | %LinkTypes; | #ПРЕДПОЛАГАЕТСЯ | типы ссылок вперёд | ||
| rev | A, LINK | %LinkTypes; | #ПРЕДПОЛАГАЕТСЯ | типы ссылок назад | ||
| rows | FRAMESET | %MultiLengths; | #ПРЕДПОЛАГАЕТСЯ | F | список размеров, по умолчанию: 100% (1 ряд) | |
| rows | TEXTAREA | NUMBER | #НЕОБХОДИМ | |||
| rowspan | TD, TH | NUMBER | 1 | количество рядов, занимаемых ячейкой | ||
| rules | TABLE | %TRules; | #ПРЕДПОЛАГАЕТСЯ | разметка между рядами и столбцами | ||
| scheme | META | CDATA | #ПРЕДПОЛАГАЕТСЯ | именует схему | ||
| scope | TD, TH | %Scope; | #ПРЕДПОЛАГАЕТСЯ | область видимости, покрываемая заголовочной ячейкой | ||
| scrolling | FRAME, IFRAME | (yes | no | auto) | auto | F | полоса прокрутки | |
| selected | OPTION | (selected) | #ПРЕДПОЛАГАЕТСЯ | |||
| shape | AREA | %Shape; | rect | управляет интерпретацией coords | ||
| shape | A | %Shape; | rect | для использования с клиентскими картами изображений | ||
| size | HR | %Pixels; | #ПРЕДПОЛАГАЕТСЯ | D | L | |
| size | FONT | CDATA | #ПРЕДПОЛАГАЕТСЯ | D | L | [+|-]nn напр., size="+1", size="4" |
| size | INPUT | CDATA | #ПРЕДПОЛАГАЕТСЯ | особое для каждого типа поля | ||
| size | BASEFONT | CDATA | #НЕОБХОДИМ | D | L | базовый размер шрифта для элемента FONT |
| size | SELECT | NUMBER | #ПРЕДПОЛАГАЕТСЯ | количество видимых рядов | ||
| span | COL | NUMBER | 1 | атрибуты COL, воздействующие на N столбцов | ||
| span | COLGROUP | NUMBER | 1 | в группе, кол-во столбцов по умолчанию | ||
| src | SCRIPT | %URI; | #ПРЕДПОЛАГАЕТСЯ | URI внешнего скрипта | ||
| src | INPUT | %URI; | #ПРЕДПОЛАГАЕТСЯ | для полей с изображениями | ||
| src | FRAME, IFRAME | %URI; | #ПРЕДПОЛАГАЕТСЯ | F | источник содержимого фрэйма | |
| src | IMG | %URI; | #НЕОБХОДИМ | URI внедряемого изображения | ||
| standby | OBJECT | %Text; | #ПРЕДПОЛАГАЕТСЯ | сообщение во время загрузки | ||
| start | OL | NUMBER | #ПРЕДПОЛАГАЕТСЯ | D | L | номер стартовой последовательности |
| style | Все элементы кроме BASE, BASEFONT, HEAD, HTML, META, PARAM, SCRIPT, STYLE, TITLE | %StyleSheet; | #ПРЕДПОЛАГАЕТСЯ | информация об ассоциированном стиле | ||
| summary | TABLE | %Text; | #ПРЕДПОЛАГАЕТСЯ | возможности/структура речевого вывода | ||
| tabindex | A, AREA, BUTTON, INPUT, OBJECT, SELECT, TEXTAREA | NUMBER | #ПРЕДПОЛАГАЕТСЯ | позиция в порядке табуляции | ||
| target | A, AREA, BASE, FORM, LINK | %FrameTarget; | #ПРЕДПОЛАГАЕТСЯ | L | вывести в этом фрэйме | |
| text | BODY | %Color; | #ПРЕДПОЛАГАЕТСЯ | D | L | цвет текста документа |
| title | Все элементы кроме BASE, BASEFONT, HEAD, HTML, META, PARAM, SCRIPT, TITLE | %Text; | #ПРЕДПОЛАГАЕТСЯ | уведомляющий заголовок | ||
| type | A, LINK | %ContentType; | #ПРЕДПОЛАГАЕТСЯ | уведомляющий тип содержимого | ||
| type | OBJECT | %ContentType; | #ПРЕДПОЛАГАЕТСЯ | content type for data | ||
| type | PARAM | %ContentType; | #ПРЕДПОЛАГАЕТСЯ | тип значения содержимого, если valuetype=ref | ||
| type | SCRIPT | %ContentType; | #НЕОБХОДИМ | тип значения содержимого языка сценариев | ||
| type | STYLE | %ContentType; | #НЕОБХОДИМ | тип значения содержимого языка стилей | ||
| type | INPUT | %InputType; | TEXT | тип элемента управления | ||
| type | LI | %LIStyle; | #ПРЕДПОЛАГАЕТСЯ | D | L | стиль элементов списка |
| type | OL | %OLStyle; | #ПРЕДПОЛАГАЕТСЯ | D | L | упорядоченный список |
| type | UL | %ULStyle; | #ПРЕДПОЛАГАЕТСЯ | D | L | неупорядоченный список |
| type | BUTTON | (button | submit | reset) | submit | используется как кнопка формы | ||
| usemap | IMG, INPUT, OBJECT | %URI; | #ПРЕДПОЛАГАЕТСЯ | использовать клиентские карты изображений | ||
| valign | COL, COLGROUP, TBODY, TD, TFOOT, TH, THEAD, TR | (top | middle | bottom | baseline) | #ПРЕДПОЛАГАЕТСЯ | вертикальное выравнивание ячейки | ||
| value | INPUT | CDATA | #ПРЕДПОЛАГАЕТСЯ | определяет radio-кнопки и переключатели | ||
| value | OPTION | CDATA | #ПРЕДПОЛАГАЕТСЯ | значения по умолчанию для элементов | ||
| value | PARAM | CDATA | #ПРЕДПОЛАГАЕТСЯ | значение свойства | ||
| value | BUTTON | CDATA | #ПРЕДПОЛАГАЕТСЯ | отправлено серверу при отправке формы | ||
| value | LI | NUMBER | #ПРЕДПОЛАГАЕТСЯ | D | L | номер текущего элемента списка |
| valuetype | PARAM | (DATA | REF | OBJECT) | DATA | как интерпретировать значение | ||
| version | HTML | CDATA | %HTML.Version; | D | L | константа |
| vlink | BODY | %Color; | #ПРЕДПОЛАГАЕТСЯ | D | L | цвет посещённой гиперссылки |
| vspace | APPLET, IMG, OBJECT | %Pixels; | #ПРЕДПОЛАГАЕТСЯ | D | L | вертикальный пробел |
| width | HR | %Length; | #ПРЕДПОЛАГАЕТСЯ | D | L | |
| width | IFRAME | %Length; | #ПРЕДПОЛАГАЕТСЯ | L | ширина фрэйма | |
| width | IMG, OBJECT | %Length; | #ПРЕДПОЛАГАЕТСЯ | переопределить ширину | ||
| width | TABLE | %Length; | #ПРЕДПОЛАГАЕТСЯ | ширина таблицы | ||
| width | TD, TH | %Length; | #ПРЕДПОЛАГАЕТСЯ | D | L | ширина для ячейки |
| width | APPLET | %Length; | #НЕОБХОДИМ | D | L | начальная ширина |
| width | COL | %MultiLength; | #ПРЕДПОЛАГАЕТСЯ | столбец со спецификацией | ||
| width | COLGROUP | %MultiLength; | #ПРЕДПОЛАГАЕТСЯ | значение по умолчанию для закрытых COL | ||
| width | PRE | NUMBER | #ПРЕДПОЛАГАЕТСЯ | D | L |
Индекс элементов
Индекс элементов
Сокращения: Optional\Не обязателен, Forbidden\Запрещён, Empty\Пустой, Deprecated\Не рекомендуется, Loose DTD\Отсутствует ОТД, Frameset DTD\ОТД набора фрэймов.
НазваниеНачальный тегЗакрывающий тег ПустойНе реком.ОТДОписание| A | якорь | |||||
| ABBR | сокращение (напр., WWW, HTTP) | |||||
| ACRONYM | ||||||
| ADDRESS | информация об авторе | |||||
| APPLET | D | L | аплет Java | |||
| AREA | F | E | область клиентской карты изображений | |||
| B | полужирный текст | |||||
| BASE | F | E | базовый URI документа | |||
| BASEFONT | F | E | D | L | базовый размер шрифта | |
| BDO | переопределение двунаправленного алгоритма | |||||
| BIG | стиль текста large | |||||
| BLOCKQUOTE | кавычки | |||||
| BODY | O | O | тело документа | |||
| BR | F | E | разрыв строки | |||
| BUTTON | кнопка push | |||||
| CAPTION | заголовок таблицы | |||||
| CENTER | D | L | стенографический DIV align=center | |||
| CITE | цитирование | |||||
| CODE | фрагмент компьютерного кода | |||||
| COL | F | E | столбец таблицы | |||
| COLGROUP | O | группа столбцов | ||||
| DD | O | definition description/описание определения | ||||
| DEL | удалённый текст | |||||
| DFN | определение объекта | |||||
| DIR | D | L | список-директория | |||
| DIV | родовой язык/контейнер стиля | |||||
| DL | список определений | |||||
| DT | O | определяемый термин | ||||
| EM | подчёркивание | |||||
| FIELDSET | группа элементов формы | |||||
| FONT | D | L | местное изменение шрифта | |||
| FORM | интерактивная форма | |||||
| FRAME | F | E | F | фрэйм | ||
| FRAMESET | F | набор фрэймов | ||||
| H1 | заголовок | |||||
| H2 | заголовок | |||||
| H3 | заголовок | |||||
| H4 | заголовок | |||||
| H5 | заголовок | |||||
| H6 | заголовок | |||||
| HEAD | O | O | "шапка" документа | |||
| HR | F | E | горизонтальная линия | |||
| HTML | O | O | корневой элемент документа | |||
| I | курсив | |||||
| IFRAME | L | inline-фрэйм | ||||
| IMG | F | E | внедрённое изображение | |||
| INPUT | F | E | управляющий элемент формы | |||
| INS | вставленный текст | |||||
| ISINDEX | F | E | D | L | однострочный промпт | |
| KBD | текст, вводимый пользователем | |||||
| LABEL | текст метки поля формы | |||||
| LEGEND | описание набора полей | |||||
| LI | O | элемент списка | ||||
| LINK | F | E | media-независимая ссылка | |||
| MAP | клиентская карта изображений | |||||
| MENU | D | L | список-меню | |||
| META | F | E | META-информация | |||
| NOFRAMES | F | контейнер альтернативного содержимого для просмотра без фрэймов | ||||
| NOSCRIPT | контейнер альтернативного содержимого для "безскриптового" просмотра | |||||
| OBJECT | связанный объект | |||||
| OL | упорядоченный список | |||||
| OPTGROUP | группа опций | |||||
| OPTION | O | выбор значений | ||||
| P | O | параграф | ||||
| PARAM | F | E | значение именованного свойства | |||
| PRE | форматированный текст | |||||
| Q | inline-кавычки | |||||
| S | D | L | перечёркнутый текст | |||
| SAMP | вывод sample-программы, сценарии и т.д.. | |||||
| SCRIPT | операторы скрипта | |||||
| SELECT | переключатель опций | |||||
| SMALL | уменьшенный текст | |||||
| SPAN | контейнер родового языка/стиля | |||||
| STRIKE | D | L | перечёркнутый текст | |||
| STRONG | жирное подчёркивание | |||||
| STYLE | стиль | |||||
| SUB | нижний индекс | |||||
| SUP | верхний индекс | |||||
| TABLE | ||||||
| TBODY | O | O | тело таблицы | |||
| TD | O | ячейка данных таблицы | ||||
| TEXTAREA | поле многострочного ввода текста | |||||
| TFOOT | O | footer/футер таблицы | ||||
| TH | O | заголовочная ячейка таблицы | ||||
| THEAD | O | заголовок таблицы | ||||
| TITLE | заголовок документа | |||||
| TR | O | ряд таблицы | ||||
| TT | моноширинный текст | |||||
| U | D | L | подчёркнутый текст | |||
| UL | неупорядоченный список | |||||
| VAR | объект переменная или аргумент программы |
Информация о языке и направлении текста
Информация о языке и направлении текста
Атрибут dir: разъясняется, что dir применяется к содержимому элемента, значениям атрибутов и направлению таблиц.
Информационные ссылки
Информационные ссылки
[ATGL] "Authoring Tool Accessibility Guidelines", J Treviranus, J.Richards, I. Jacobs, C.McCathieNevile, редакторы. Самый последний нпроект Руководства по дизайну утилит разработки - http://www.w3.org/TR/WAI-AUTOOLS/ [BRYAN88] "SGML: An Author's Guide to the Standard Generalized Markup Language", M.Bryan, Addison-Wesley Publishing Co., 1988.[CALS] Continuous Acquisition and Life-Cycle Support (CALS). CALS это стратегия Департамента Обороны по созданию, изменению и использованию электронной информации для систем вооружения и оборудования. Больше информации можно найти на домашней странице CALS. [CHARSETS]Registered charset values/Зарегистрированные значения наборов символов. Загрузите список с ftp://ftp.isi.edu/in-notes/iana/assignments/character-sets [CSS2]"Cascading Style Sheets, level 2", B.Bos, H.W. Lie, C. Lilley и I. Jacobs, 12 мая 1998. Это документ http://www.w3.org/TR/1998/REC-CSS2-19980512 [DCORE]The Dublin Core. Больше информации на http://purl.org/dc[ETHNO] "Ethnologue, Languages of the World", 12е издание, редактор Barbara F. Grimes, Summer Institute of Linguistics, октябрь 1992.[GOLD90] "The SGML Handbook", C.F.Goldfarb, Clarendon Press, 1991.[HTML30] "HyperText Markup Language Specification Version 3.0", D.Raggett, сентябрь 1995. Это документ http://www.w3.org/MarkUp/html3/CoverPage [HTML32] "HTML 3.2 Reference Specification", D. Raggett, 14 января 1997. Это документ http://www.w3.org/TR/REC-html32 [HTML3STYLE] "HTML and Style Sheets", B. Bos, D. Raggett and H. Lie, 24 марта 1997. Это документ http://www.w3.org/TR/WD-style-970324 [LEXHTML] "A Lexical Analyzer for HTML and Basic SGML", D. Connolly, 15 июня 1996. Это документ http://www.w3.org/TR/WD-sgml-lex-960615 [OASISOPEN]The Organization for the Advancement of Structured Information Standards (OASIS): http://www.oasis-open.org/.[PICS] Platform for Internet Content (PICS). Больше информации на http://www.w3.org/PICS/[RDF10] "Resource Description Framework (RDF) Model and Syntax Specification", редакторы O.Lassila, R.Swick, 22 февраля 1999. Это документ http://www.w3.org/TR/1999/REC-rdf-syntax-19990222[RFC822] "Standard for the Format of ARPA Internet Text Messages", переработал David H. Crocker, август 1982.[RFC850] "Standard for Interchange of USENET Messages", M. Horton, June 1983.[RFC1468] "Japanese Character Encoding for Internet Messages", J.Murai, M Crispin и E. van der Poel, июнь 1993.[RFC1630] "Universal Resource Identifiers in WWW: A Unifying Syntax for the Expression of Names and Addresses of Objects on the Network as used in the World-Wide Web", T. Berners-Lee, июнь 1994.[RFC1866] "HyperText Markup Language 2.0", T.Berners-Lee и D.Connolly, ноябрь 1995.[RFC1942] "HTML Tables", Dave Raggett, май 1996.[RFC2048] "Multipurpose Internet Mail Extensions (MIME) Part Four: Registration Procedures", N.Freed, J.Klensin и J.Postel, ноябрь 1996. Обратите внимание, что этот RFC отменяет RFC1521, RFC1522 и RFC1590.[RFC2070] "Internationalization of the HyperText Markup Language", F.Yergeau, G.Nicol, G.Adams и M.Dürst, январь 1997.[RFC2388] "Returning Values from Forms: multipart/form-data", L.Masinter, август 1998. См. также RFC 1867, "Form-based File Upload in HTML", E.Nebel и L.Masinter, ноябрь 1995.[SP] SP это открытый домен SGML. В дальнейшем см. http://www.jclark.com/sp/index.htm. [SQ91]"The SGML Primer", 3е издание, SoftQuad Inc., 1991. [TAKADA]"Multilingual Information Exchange through the World-Wide Web", Toshihiro Takada, Computer Networks and ISDN Systems, Vol. 27, No. 2, pp. 235-241, ноябрь 1994.[UAGL] "User Agent Accessibility Guidelines", редакторы J.Gunderson и I.Jacobs. Самый последний набросок этого Руководства по доступных пользовательских агентов находится на http://www.w3.org/TR/WAI-USERAGENT. [WAI]Руководства по созданию документов HTML находятся также на сайте Web Accessibility Initiative (WAI): http://www.w3.org/WAI/. [WCGL]"Web Content Accessibility Guidelines 1.0", редакторы W.Chisholm, G.Vanderheiden и I.Jacobs, 5 мая 1999. Это документ http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505. [VANH90]"Practical SGML", E. van Herwijnen, Kluwer Academic Publishers Group, Norwell and Dordrecht, 1990.[XHTML] "XHTML[tm] 1.0: The Extensible HyperText Markup Language", S.Pemberton et al. Новейшая версия этой спецификации находится на http://www.w3.org/TR/xhtml1. Как и публикация настоящего документя, XHTML 1.0 - это Рекомендации W3C.
Ячейки, занимающие несколько рядов или столбцов
Ячейки, занимающие несколько рядов или столбцов
Ячейки могут занимать несколько рядов или столбцов. Количество рядов или столбцов, занимаемых ячейкой, устанавливается атрибутами rowspan и colspan в элементах TH и TD.
В этом определении таблицы мы определяем, что ячейка в четвёртом ряду во втором столбце должна занимать три столбца, включая текущий.
<TABLE border="1"> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR><TH>Name<TH>Cups<TH>Type of Coffee<TH>Sugar? <TR><TD>T. Sexton<TD>10<TD>Espresso<TD>No <TR><TD>J. Dinnen<TD>5<TD>Decaf<TD>Yes <TR><TD>A. Soria<TD colspan="3"><em>Not available</em> </TABLE>Вывод ПА этой таблицы для устройства tty может выглядеть так:
Cups of coffee consumed by each senator -------------------------------------- | Name |Cups|Type of Coffee|Sugar?| -------------------------------------- |T. Sexton|10 |Espresso |No | -------------------------------------- |J. Dinnen|5 |Decaf |Yes | -------------------------------------- |A. Soria |Not available | --------------------------------------Следующий пример иллюстрирует (с помощью обрамления таблицы), как определение ячейки, занимающей более одного ряда или столбца, влияет на определения последующих ячеек. Рассмотрим следующее определение таблицы:
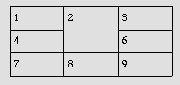
<TABLE border="1"> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TR><TD>4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>Ячейка "2" занимает первый и второй ряды, определение второго ряда учитывается в ней. Таким образом, второй TD во втором ряду в действительности определяет ячейку третьего ряда. Внешне таблица может выглядеть на устройстве tty так:
------------- | 1 | 2 | 3 | ----| |---- | 4 | | 6 | ----|---|---- | 7 | 8 | 9 | -------------а в графическом ПА - так:

Обратите внимание, что если TD, определяющий ячейку "6", опущен, дополнительная пустая ячейка будет добавлена ПА для заполнения ряда.
Так же и в следующем определении таблицы:
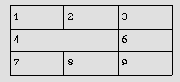
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD colspan="2">4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>ячейка "4" занимает два столбца, и второй TD в ряду в действительности определяет третью ячейку ("6"):
------------- | 1 | 2 | 3 | --------|---- | 4 | 6 | --------|---- | 7 | 8 | 9 | -------------Графический ПА может вывести это так:

Определение перекрывающихся ячеек является ошибкой. ПА могут по разному обрабатывать такие ошибки (напр., вывод может различаться).
Следующий пример НЕВЕРНОГО ИСПОЛЬЗОВАНИЯ показывает, как могут создаваться перекрывающиеся ячейки. В это таблице ячейка "5" занимает два ряда, а ячейка "7" занимает два столбца, ячейки перекрываются в между ячейками "7" и "9":
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD>4 <TD rowspan="2">5 <TD>6 <TR><TD colspan="2">7 <TD>9 </TABLE>Язык сценариев по умолчанию
Язык сценариев по умолчанию
Авторы должны определить язык скриптов по умолчанию для всех скриптов в документе, включив следующее META объявление в HEAD:
<META http-equiv="Content-Script-Type" content="type">где "type" - это content type/тип содержимого, называющий язык скриптов. Примеры - "text/tcl", "text/javascript", "text/vbscript".
В отсутствие META объявления, значение по умолчанию может быть установлено заголовком "Content-Script-Type" HTTP:
Content-Script-Type: typeгде "type" это опять же content type/тип содержимого, называющий язык скриптов.
ПА должны определить язык скрипта по умолчанию в такой последовательности (приоритет от высшего к низшему):
Если есть какое-либо объявление META, определяющее "Content-Script-Type", последний определяет в потоке символов язык скриптов по умолчанию. Иначе, если какой-либо заголовок HTTP определяет "Content-Script-Type", последний определяет в потоке символов язык скриптов по умолчанию.Документы, в которых язык скриптов по умолчанию не определён, и которые содержат элементы со скриптами внутренних событий, являются некорректными. ПА могут попытаться интерпретировать некорректно определённые скрипты, но это не обязательно. Авторские утилиты должны генерировать информацию о языке скриптов по умолчанию, чтобы помочь избежать создания некорректных документов.
Элемент COL
Элемент COL
<!ELEMENT COL - O EMPTY -- столбец таблицы --> <!ATTLIST COL -- группы и свойства столбца -- %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- атрибуты COL действуют на N столбцов -- width %MultiLength; #ПРЕДПОЛАГАЕТСЯ -- ширина столбца -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: необходим, Конечный тег: запрещён
Определения атрибутов
span = number [CN] Значением должно быть целое число > 0, определяющее количество столбцов, охватываемых элементом COL; элемент COL использует свои атрибуты совместно со всеми столбцами, которые он охватил. Значение по умолчанию 1 (т.е. элемент COL ссылается на один столбец). Если атрибут span установлен в N > 1, текущий элемент COL использует свои атрибуты совместно со следующими N-1 столбцами. width = multi-length [CN] Определяет ширину по умолчанию каждого столбца, охватываемого текущим элементом COL. Этот атрибут имеет то же самое значение, что и атрибут width элемента COLGROUP, и переопределяет его.Атрибуты, определённые в другом месте
id, class (идентификаторы документа) lang (язык), dir (направление текста) title (заголовок элемента) style (инлайн-стиль) onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события) align, char, charoff, valign (выравнивание в ячейке)Элемент COL позволяет авторам группировать спецификации столбцов таблицы. COL не группирует столбцы структурно - это делает элемент COLGROUP. Элементы COL - пустые и служат только для поддержки атрибутов. Они могут появляться внутри или вне конкретной группы столбцов (т.е. элемента COLGROUP).
Атрибут width элемента COL ссылается на ширину каждого столбца, охваченного элементом.
Элемент COLGROUP
Элемент COLGROUP
<!ELEMENT COLGROUP - O (COL)* -- группа столбцов таблицы --> <!ATTLIST COLGROUP %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- количество по умолчанию столбцов в группе -- width %MultiLength; #ПРЕДПОЛАГАЕТСЯ -- ширина по умолчанию для COL, входящих в группу -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: необходим, Конечный тег: не обязателен
Определения атрибутов
span = number [CN] Должен быть целым числом > 0, определяет количество столбцов в группе столбцов. Значения предполагают следующее: при отсутствии атрибута span, каждый COLGROUP определяет группу столбцов, содержащую один столбец; если атрибут span установлен в N > 0, текущий элемент COLGROUP определяет группу столбцов, содержащую N столбцов.ПА должны игнорировать этот атрибут, если элемент COLGROUP содержит один или более элементов COL.
width = multi-length [CN]Этот атрибут определяет ширину по умолчанию для каждого столбца текущей группы столбцов. В дополнение к стандартным значениям в пикселах, процентах, относительных единицах, этот атрибут допускает специальную форму "0*" (нулевая звёздочка), которая означает, что ширина каждого столбца в группе должна быть наименьшей возможной для вмещения содержимого ячейки. Это предполагает, что всё содержимое столбца должно быть известно до того, как его ширина может быть корректно просчитана. Авторы должны помнить, что определение "0*" будет предупреждать визуальные ПА, что таблица не должна отображаться частями.
Этот атрибут переопределяется для любого столбца в группе, чей атрибут width определён в элементе COL.
Атрибуты, определённые в другом месте
id, class (идентификаторы документа) lang (язык), dir (направление текста) title (заголовок элемента) style (инлайн-стиль) onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события) align, char, charoff, valign (выравнивание в ячейке)Элемент COLGROUP явно определяет группу столбцов. Количество столбцов в группе может быть определено двумя взаимоисключающими путями:
Атрибут span элемента (значение по умолчанию 1) определяет количество столбцов в группе. Каждый элемент COL в COLGROUP представляет один или более столбцов группы.Преимуществом использования атрибута span является то, что авторы могут группировать информацию о ширине столбцов. Так, если таблица содержит 40 столбцов, каждый из которых имеет ширину 20 пикселов, можно просто записать:
<COLGROUP span="40" width="20"> </COLGROUP>вместо:
<COLGROUP> <COL width="20"> <COL width="20"> ...и так все 40 элементов COL... </COLGROUP>Если необходимо выделить столбец (напр., для информации о стиле, для определения ширины и т.п.) внутри группы, авторы должны идентифицировать этот столбец элементом COL. Так, чтобы применить специальную информацию стиля к последнему столбцу в предыдущей таблице, мы выделим его:
<COLGROUP width="20"> <COL span="39"> <COL id="format-me-specially"> </COLGROUP>Атрибут width элемента COLGROUP наследуется всеми 40 столбцами. Первый элемент COL ссылается на первые 39 столбцов (ничего специально не делая), а второй устанавливает значение id сороковому столбцу, и таблица стилей может обращаться к нему.
Таблица в следующем примере содержит две группы столбцов. Первая группа состоит из 10 столбцов, а вторая - из 5. Ширина по умолчанию для каждого из столбцов первой группы - 50 пикселов. Ширина каждого столбца второй группы составляет минимум, необходимый для данного столбца.
<TABLE> <COLGROUP span="10" width="50"> <COLGROUP span="5" width="0*"> <THEAD> <TR><TD> ... </TABLE>Элемент META
Элемент META
<!ELEMENT META - O EMPTY -- родовая метаинформация --> <!ATTLIST META %i18n; -- lang, dir, для использования с этим содержимым -- http-equiv NAME #ПРЕДПОЛАГАЕТСЯ -- HTTP имя "шапки" ответа -- name NAME #ПРЕДПОЛАГАЕТСЯ -- имя метаинформации -- content CDATA #НЕОБХОДИМ -- ассоциированная информация -- scheme CDATA #ПРЕДПОЛАГАЕТСЯ -- выбор формы содержимого -- >
Начальный тег: требуется, Конечный тег: запрещён
Определения атрибутов
Для следующих атрибутов допустимые значения и их интерпретация зависят от profile:
name = name [CS] Устанавливает имя свойства. Эта спецификация не содержит списка действительных значений для этого атрибута. content = cdata [CS] Определяет значение свойства. Эта спецификация не содержит списка действительных значений для этого атрибута. scheme = cdata [CS] Этот атрибут именует схему, используемую для интерпретации значения свойства (см. детали в разделе профили). http-equiv = name [CI] Этот атрибут может использоваться вместо атрибута name. HTTP серверы используют этот атрибут для получения информации для "шапки" ответа HTTP.Атрибут, определённый в другом месте
lang (язык), dir (направление текста)Элемент META можно использовать для идентификации свойств документа (напр., автора, конечной даты использования, списка ключевых слов и т.д.) и установки значений этих свойств. Эта спецификация не определяет нормативный набор свойств.
Каждый элемент META определяет пару свойство-значение. Атрибут name идентифицирует свойство, а атрибут content определяет значение свойства.
Например, следующее объявление устанавливает значение для свойства Author:
<META name="Author" content="Dave Raggett">Атрибут lang может использоваться элементом META для определения языка значения атрибута content. Это делает возможным использование речевого синтеза, устанавливая зависящие от языка правила произношения.
В этом примере имя автора объявляется как французское:
<META name="Author" lang="fr" content="Arnaud Le Hors">Примечание. Элемент META это общий механизм для спецификации метаданных. Однако некоторые элементы и атрибуты HTML уже обрабатывают отдельные части метаданных и могут быть использованы авторами вместо META: элемент TITLE, элемент ADDRESS, элементы INS и DEL, атрибут title и атрибут cite.
Примечание. Если свойство элемента META принимает значение - URI, некоторые авторы предпочитают устанавливать метаданные элементом LINK. Таким образом, следующее объявление метаданных:
<META name="DC.identifier" content="http://www.ietf.org/rfc/rfc1866.txt">можно записать также:
<LINK rel="DC.identifier" type="text/plain" href="http://www.ietf.org/rfc/rfc1866.txt">META и "шапки" HTTP
Атрибут http-equiv может использоваться вместо атрибута name имеет специальное значение при возврате документов по протоколу Hypertext Transfer Protocol (HTTP). HTTP серверы могут использовать имя свойства, специфицированное атрибутом http-equiv, для создания "шапки" в стиле [RFC822] для ответа HTTP. См. спецификацию HTTP ([RFC2616]) о правильных "шапках" HTTP.
Следующая выдержка из объявления META:
<META http-equiv="Expires" content="Tue, 20 Aug 1996 14:25:27 GMT">даст в результате "шапку" HTTP:
Expires: Tue, 20 Aug 1996 14:25:27 GMTЭто может использоваться при кэшировании для определения того, когда вызывать свежую копию ассоциированного документа.
Примечание. Некоторые ПА поддерживают использование META для обновления текущей страницы по истечении определённого количества секунд с возможностью замены её другим URI. Авторы не должны использовать этот метод перевода пользователя на другую страницу, поскольку это делает страницу недоступной для некоторых пользователей. Вместо этого, автоматическое перенаправление страницы должно осуществляться с использованием серверного перенаправления.
META и машины поиска
Обычно META специфицирует ключевые слова, которые используются поисковыми машинами для повышения качества и скорости поиска. Если несколько элементов META предоставляют информацию, связанную с языком документа, поисковые машины могут осуществлять фильтрацию на основе атрибута lang для отображения результата поиска с использованием языковых установок пользователя. Например,
<-- Для говорящих на американском английском --> <META name="keywords" lang="en-us" content="vacation, Greece, sunshine"> <-- Для говорящих на британском английском --> <META name="keywords" lang="en" content="holiday, Greece, sunshine"> <-- Для говорящих на французском --> <META name="keywords" lang="fr" content="vacances, Grèce, soleil">Эффективность работы поисковой машины может также быть повышена за счёт использования элемента LINK для установки ссылок на версии документа на других языках, ссылок на версии документа на других носителях (напр., PDF), и, если документ является частью коллекции, ссылок на подходящую стартовую точку для начала просмотра коллекции.
См. дополнительно раздел помощь машинам поиска в индексации Вашего Web-сайта.
META и PICS
Platform for Internet Content Selection/Платформа для Выбора Содержимого Internet (PICS, специфицированная в [PICS]) это инфраструктура для ассоциирования лэйблов (метаданных) с содержимым Internet. Созданная первоначально как помощь родителям и педагогам для контроля за тем, к чему дети могут получить доступ в Internet, она также даёт возможность использовать лэйблы для пометок кода, политики безопасности и обслуживания прав интеллектуальной собственности.Этот пример иллюстрирует, как можно использовать объявление META для включения лэйбла PICS 1.1:
<HEAD> <META http-equiv="PICS-Label" content=' (PICS-1.1 "http://www.gcf.org/v2.5" labels on "1994.11.05T08:15-0500" until "1995.12.31T23:59-0000" for "http://w3.org/PICS/Overview.html" ratings (suds 0.5 density 0 color/hue 1)) '> <TITLE>... заголовок документа ...</TITLE> </HEAD>META и информация по умолчанию
Элемент META может использоваться для спецификации информации по умолчанию для следующих объектов документа:
язык скриптов по умолчанию; язык таблиц стилей по умолчанию; набор символов документа.В следующем примере определён набор символов документа - ISO-8859-5:
<META http-equiv="Content-Type" content="text/html; charset=ISO-8859-5">Локальное объявление языка скриптов
Локальное объявление языка скриптов
Атрибут type должен быть определён для каждого элемента SCRIPT в документе. Значение атрибута type элемента SCRIPT переопределяет язык скриптов по умолчанию для данного элемента.
В это примере мы объявляем язык скриптов по умолчанию "text/tcl". Мы включаем один SCRIPT в "шапку", чей скрипт находится во внешнем файле и написан на языке "text/vbscript". Мы также включили SCRIPT в тело документа, который сам содержит собственный скрипт, написанный на "text/javascript".
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>A document with SCRIPT</TITLE> <META http-equiv="Content-Script-Type" content="text/tcl"> <SCRIPT type="text/vbscript" src="http://someplace.com/progs/vbcalc"> </SCRIPT> </HEAD> <BODY> <SCRIPT type="text/javascript"> ...сценарий JavaScript... </SCRIPT> </BODY> </HTML>Направление в таблице
Направление в таблице
Направление в таблице или наследуется прямо (по умолчанию слева-направо), или определяется атрибутом dir элемента TABLE.
Для таблиц с направлением слева-направо нулевой столбец - самый левый, а нулевой ряд - самый верхний. Для таблиц с направлением справа-налево нулевой столбец - самый правый, а нулевой ряд - самый верхний.
Когда ПА добавляет дополнительные ячейки в ряд (см. раздел подсчёт количества столбцов таблицы), новые ячейки в ряду добавляются справа для таблиц с направлением слева-направо и слева - для таблиц с направлением справа-налево.
Обратите внимание, что TABLE это единственный элемент, в котором dir резервирует визуальный порядок столбцов; отдельный ряд (TR)ил группа столбцов (COLGROUP) не могут быть независимо зарезервированы.
При установке для элемента TABLE, атрибут dir также влияет на направление текста внутри ячеек таблицы (поскольку атрибут dir наследуется элементами уровня блока).
Для определения таблицы с направлением справа-налево, установите атрибут dir так:
<TABLE dir="RTL"> ...таблица... </TABLE>Направление текста в конкретной ячейке может быть изменено установкой атрибута dir в том элементе, который определяет ячейку. См. раздел двунаправленный текст.
Наследование установок выравнивания
Наследование установок выравнивания
Выравнивание содержимого ячеек может быть определено на базе ячейка-за-ячейкой или наследоваться от включённых элементов, таких как ряд, столбец или сама таблица.
Приоритет (от высшего к низшему) атрибутов align, char и charoff:
Атрибут выравнивания, установленный для элемента внутри данных ячейки (например, P). Атрибут выравнивания, установленный для ячейки (TH и TD). Атрибут выравнивания, установленный для элемента группировки столбцов (COL и COLGROUP). Если ячейка является частью блока, охватывающего несколько столбцов, то свойство выравнивания наследуется из определения ячейки в начале этого блока. Атрибут выравнивания, установленный в ряду или группе рядов (элементы TR, THEAD, TFOOT и TBODY). Если ячейка является частью блока, охватывающего несколько рядов, то свойство выравнивания наследуется из определения ячейки в начале этого блока. Атрибут выравнивания, установленный в таблице (TABLE). Значение (выравнивания) по умолчанию.Приоритет (от высшего к низшему) для атрибута valign (как и для других наследуемых атрибутов lang, dir, и style):
Атрибут, установленный в элементе внутри данных ячейки (напр., P). Атрибут, установленный в ячейке (TH и TD). Атрибут, установленный в элементе ряда или группы рядов (TR, THEAD, TFOOT и TBODY). Если ячейка является частью блока, охватывающего несколько рядов, то свойство выравнивания наследуется из определения ячейки в начале этого блока. Атрибут, установленный в элементе группировки столбцов (COL и COLGROUP). Если ячейка является частью блока, охватывающего несколько столбцов, то свойство выравнивания наследуется из определения ячейки в начале этого блока. Атрибут, установленный в таблице (TABLE). Значение (атрибута) по умолчанию.Таким образом, при выводе ячеек горизонтальное выравнивание определяется столбцами (имеющими преимущество перед рядами), а при вертикальном выравнивании - ряды имеют преимущество перед столбцами.
Значение выравнивания по умолчанию в ячейках зависит от ПА. Однако ПА должны замещать атрибуты по умолчанию для текущего направления (т.е. не просто "left" во всех случаях).
ПА, не поддерживающие значение "justify" атрибута align, должны вместо этого использовать наследуемое направление.
Примечание. Обратите внимание, что ячейка может наследовать атрибут не от своего предка, а от первой ячейки в охваченном блоке (span). Это является исключением из общих правил наследования.Не рекомендуемые элементы
Не рекомендуемые элементы
Следующие элементы не рекомендуются: APPLET, BASEFONT, CENTER, DIR, FONT, ISINDEX, MENU, S, STRIKE и U.
Несоответствующие документы
Несоответствующие документы
Эта спецификация не определяет, как соответствующие ПА обрабатывают общие ошибки, в том числе - как ПА ведут себя при обнаружении элементов, атрибутов, значений атрибутов или объектов, не специфицированных в этом документе.
Однако, чтобы облегчить экспериментирование и взаимодействие между выполнениями различных версий HTML, мы рекомендуем следующую стратегию:
Если ПА обнаруживает элемент, который он не может распознать, он должен попытаться просмотреть содержимое элемента. Если ПА обнаруживает атрибут, который он не может распознать, он должен игнорировать всю спецификацию атрибута (т.е. атрибут и его значение).Если ПА обнаруживает значение атрибута, который он не может распознать, он должен использовать значение атрибута по умолчанию.Если он обнаруживает необъявленный объект, объект должен рассматриваться как символьные данные.Мы также рекомендуем, чтобы ПА поддерживали оповещение пользователя о таких ошибках.
Поскольку ПА могут отличаться в том, как они обрабатывают ошибки, авторы и пользователи не должны полагаться на конкретное поведение ПА при обнаружении ошибки.
Спецификация HTML 2.0 ([RFC1866]) наблюдала, как различные пользовательские агенты HTML 2.0 устанавливали, что документ, не начинающийся объявлением типа документа, относится к спецификации HTML 2.0. Как показывает опыт, это неверное поведение, и данная спецификация не рекомендует этого делать.
Из соображений совместимости, авторы не должны "расширять" HTML за рамки существующего механизма SGML (напр., расширяя ОТД, добавляя новый набор определения объектов и т.д.).
Нормативные ссылки
Нормативные ссылки
[CSS1] "Cascading Style Sheets/Каскадные таблицы стилей, уровень 1", H.W.Lie и B. Bos, 17 декабря 1996. Пересмотрено 11 января 1999. Это документ http://www.w3.org/TR/1999/REC-CSS1-19990111 [DATETIME] "Date and Time Formats/Формат даты и времени", заметки W3C, M.Wolf и C.Wicksteed, 15 сентября 1997. Пересмотрено 27 августа 1998. Это документ http://www.w3.org/TR/1998/NOTE-datetime-19980827 [HTML40] "Спецификация HTML 4.0", D. Raggett, A.Le Hors, I.Jacobs. Версия от 24 апреля 1998 - http://www.w3.org/TR/1998/REC-html40-19980424. Версия от 24 апреля включила редакционные изменения, по сравнению с оригиналом от 18 декабря 1997[IANA] "Assigned Numbers/Передаваемые значения" STD 2, RFC 1700, USC/ISI, J.Reynolds and J.Postel, октябрь 1994. [ISO639]"Codes for the representation of names of languages/Коды для представления названия языка", ISO 639:1988. Дополнительная информация - http://www.iso.ch/cate/d4766.html. См. также - http://www.oasis-open.org/cover/iso639a.html [ISO3166]"Codes for the representation of names of countries/Коды для представления названия страны", ISO 3166:1993.[ISO8601] "Data elements and interchange formats/Элементы даты и формат обмена -- Information interchange/Информационный обмен -- Representation of dates and times/Представление даты и времени", ISO 8601:1988. [ISO8879] "Information Processing/Информационный процессинг -- Text and Office Systems/Текстовые и офисные системы -- Standard Generalized Markup Language (SGML)", ISO 8879:1986. Смотрите информацию о стандарте в http://www.iso.ch/cate/d16387.html [ISO10646] "Information Technology/Информационные технологии -- Universal Multiple-Octet Coded Character Set (UCS)/Универсальный восьмерично кодированный набор символов -- Часть 1: Architecture and Basic Multilingual Plane", ISO/IEC 10646-1:1993. Это ссылка на список кодовых точек, которые могут "разворачиваться" при назначении им новых символов.
В то же время, этот справочник включает будущие исправления, пока они ещё не вступили в силу, включая первые пять дополнений к ISO/IEC 10646-1:1993.
Также этот справочник суммирует, что набор символов, определённый ISO 10646 и Unicode, сохраняет вид "символ-символ".
Этот справочник включает также будущие публикации других источников 10646, определяющих символы в проектах 1-16. [ISO88591] "Information Processing/Информационный процессинг -- 8-bit single-byte coded graphic character sets/8-битовый однобайтовый набор графических кодов -- Часть 1: Latin alphabet No.1, Латинский алфавит №1", ISO 8859-1:1987. [MIMETYPES] Список зарегистрированных типов (MIME-типы). Загрузите список MIME-типов с ftp://ftp.isi.edu/in-notes/iana/assignments/media-types/ [RFC1555] "Hebrew Character Encoding for Internet Messages/Набор символов иврита для Internet-сообщений", H.Nussbacher и Y.Bourvine, декабрь 1993.[RFC1556] "Handling of Bi-directional Texts in MIME/Обработка двунаправленных текстов в MIME", H.Nussbacher, декабрь 1993.[RFC1738] "Uniform Resource Locators/Универсальные локаторы ресурсов", T.Berners-Lee, L.Masinter и M.McCahill, декабрь 1994.[RFC1766] "Tags for the Identification of Languages/Теги для идентификации языка", H.Alvestrand, март 1995. RFC1766, должен быть обновлён http://www.ietf.org/internet-drafts/draft-alvestrand-lang-tags-v2-00.txt, работа ещё продолжается.[RFC1808] "Relative Uniform Resource Locators/Относительные URL", R.Fielding, июнь 1995. [RFC2045] "Multipurpose Internet Mail Extensions (MIME)/Многоцелевые расширения Internet Mail, Часть первая: Format of Internet Message Bodies/Формат тела сообщений Internet", N.Freed и N.Borenstein, ноябрь 1996. Обратите внимание, что этот RFC отменяет RFC1521, RFC1522 и RFC1590.[RFC2046] "Multipurpose Internet Mail Extensions (MIME)/Многоцелевые расширения Internet Mail, Часть вторая: Media Types/Типы носителя", N.Freed и N.Borenstein, ноябрь 1996. Обратите внимание, что этот RFC отменяет RFC1521, RFC1522 и RFC1590.[RFC2119] "Key words for use in RFCs to Indicate Requirement Levels", S.Bradner, март 1997. [RFC2141] "URN Syntax", R.Moats, май 1997.[RFC2279] "UTF-8, a transformation format of ISO 10646", F.Yergeau, январь 1998. Этот RFC отменяет RFC 2044. [RFC2616] "Hypertext Transfer Protocol -- HTTP/1.1", R.Fielding, J.Gettys, J.Mogul, H.Frystyk Nielsen, L.Masinter, P.Leach и T.Berners-Lee; июнь 1999. Этот RFC отменяет RFC 2068. [SRGB]"A Standard Default color Space for the Internet", версия 1.10, M.Stokes, M. Anderson, S.Chandrasekar и R.Motta, 5 ноября 1996. Это документ http://www.w3.org/Graphics/Color/sRGB [UNICODE] The Unicode Consortium. "The Unicode Standard, Version 3.0", Reading, MA, Addison-Wesley Developers Press, 2000. ISBN 0-201-61633-5. См. также http://www.unicode.org/unicode/standard/versions/ [URI] "Uniform Resource Identifiers (URI): Generic Syntax", T. Berners-Lee, R.Fielding, L.Masinter, август 1998. Обратите внимание, что этот RFC 2396 обновляет [RFC1738] и [RFC1808].[WEBSGML] "Final text of revised TC2 to ISO 8879:1986", C.F.Goldfarb, ред., 6 декабря 1998.
Новые элементы
Новые элементы
Новые элементы HTML 4.0: ABBR, ACRONYM, BDO, BUTTON, COL, COLGROUP, DEL, FIELDSET, FRAME, FRAMESET, IFRAME, INS, LABEL, LEGEND, NOFRAMES, NOSCRIPT, OBJECT, OPTGROUP, PARAM, S (не рекомендуемый), SPAN, TBODY, TFOOT, THEAD и Q.
Объекты, Изображения и Аплеты
Объекты, Изображения и Аплеты
13.2 Элемент IMG: дополнен атрибутом name для обеспечения обратной совместимости.13.2 Элемент IMG: добавлено примечание, что ПА обязаны предоставлять различные механизмы для доступа к "longdesc" URI (изображения/IMG) и "src" URI (якоря/A), если IMG является частью содержимого элемента A. 13.3 Элемент OBJECT: добавлено примечание, что, если значения "type" для OBJECT и для заголовка Content-Type HTTP различны, то последнее имеет преимущество.13.3 Элемент OBJECT: добавлено указание использовать PARAM вместо совместного употребления атрибутов "data" и "classid" для OBJECT. 13.4 Элемент APPLET: добавлено примечание, что, из соображений безопасности, только субдиректории просматриваются для атрибута "codebase" в APPLET. 13.6.1 Клиентские карты изображений: определение атрибута "poly" дополнительно разъяснено, что, если многоугольник для атрибута "coords" в AREA не закрыт авторами, это должен сделать ПА..13.6.1 Клиентские карты изображений:модель содержимого элемента MAP теперь позволяет авторам смешивать содержимое AREA и содержимое уровня блока;ПА "должны" воспроизводить содержимое уровня блока (ранее "могли").элемент MAP может быть использован без изображения для общего использования в утилитах навигации; ПА обязан игнорировать элементы AREA, если содержимое является смешанным (AREA и уровня блока).авторы должны полностью специфицировать очертания элементами AREA или A в содержимом блока или обоими.13.7.2 и 13.7.3 : определение атрибутов vspace и hspace выглядит теперь так же, как и определения других атрибутов.13.7.2 и 13.7.3 : тип значений атрибутов vspace, hspace и border изменён с "length" на "pixels".13.8 Альтернативный текст: последнее указание раздела теперь обращено к разработчикам ПА и касается обработки пустого атрибута текста "alt".
Объекты ОТД в определениях атрибутов
Объекты ОТД в определениях атрибутов
Определения атрибутов могут также содержать ссылки на объекты-параметры.
В этом примере мы видим, что список определения атрибута элемента LINK начинается объектом-параметром "%attrs;":
<!ELEMENT LINK - O EMPTY -- независимая от типа носителя ссылка --> <!ATTLIST LINK %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылки вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылки назад -- media %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для представления данным носителем -- >Начальный тег: необходим, Конечный тег: запрещён
Объект-параметр "%attrs;" определён так:
<!ENTITY % attrs "%coreattrs; %i18n; %events;">Объект-параметр "%coreattrs;" в определении "%attrs;" расширяется так:
<!ENTITY % coreattrs "id ID #ПРЕДПОЛАГАЕТСЯ -- уникальный идентификатор документа id -- class CDATA #ПРЕДПОЛАГАЕТСЯ -- список разделённых пробелами классов -- style %StyleSheet; #ПРЕДПОЛАГАЕТСЯ -- ассоциированная информация о стиле -- title %Text; #ПРЕДПОЛАГАЕТСЯ -- информативное название --" >Объект-параметр "%attrs;" определён по соглашению, поскольку эти атрибуты определены для большинства типов элементов HTML.
Таким же образом ОТД определяет объект-параметр "%URI;" и расширяет его в строку "CDATA".
<!ENTITY % URI "CDATA" -- Uniform Resource Identifier, см. [URI] -->Как показано в этом примере, объект-параметр "%URI;" даёт читателю больше информации как об ОТД, так и о типе данных, ожидаемых для данного атрибута. Так же определяются объекты-параметры "%Color;", "%Charset;", "%Length;", "%Pixels;" и т.д.
Общая структура документа HTML
Общая структура документа HTML
7.2 Информация о версии HTML: Обратите внимание, что любые изменения в будущем ОТД в HTML 4 не будут отменять документы, соответствующие ОТД предыдущих спецификаций. The HTML Working Group резервирует право на исправление обнаруженных "жучков"; программы, соответствующие ОТД существующих спецификаций, могут игнорировать возможности будущих ОТД HTML 4, которые они не могут распознать; 7.2 Информация о версии HTML: Используйте недатированные HTML 4 URI для системных идентификаторов. Эти URI также используются глобально во всех примерах.7.4.4 Meta-данные: примечания о текущей работе W3C над meta-данными удалены и заменены на заметки о RDF. 7.4.4.2 Meta-данные: в конце раздела о заголовках HTTP пример автообновления убран (поскольку он не является частью Рекомендаций), и добавлены примечания о перенаправлениях на стороне сервера.
Общие изменения
Общие изменения
Новые таблицы стилей для документов на базе стилей технических сообщений W3C.Краткое содержание. Обновлённые авторские права.Фиксированные скрипты для удаления тегов, могущих вызвать зависание некоторых браузеров.Благодарность Shane McCarron в разделе благодарности. В разделе 1.4 - убраны детали об авторских правах и сделана вместо этого ссылка на сайт W3C. Все ссылки на набор символов документа сделаны по ISO 10646 (и один раз - на UNICODE, чтобы обозначить эквивалентность). Ссылки на UNICODE относятся только к алгоритму двунаправленности. Примеры используют теперь датированные FPI.
Обтекание текста вокруг объекта
Обтекание текста вокруг объекта
Ещё один атрибут, определённый для элемента BR, управляет обтеканием текста вокруг "всплывающего" объекта.
Определение атрибута
clear = none|left|right|all [CI] Не рекомендуется. Определяет, где должна появиться следующая строка после обрыва строки, сделанного этим элементом. Этот атрибут учитывает плавающие объекты (изображения, таблицы и т.д.). Возможные значения: none: следующая строка начнётся нормально. Это значение по умолчанию. left: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края. right: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края. all: следующая строка начнётся в ближайшей строке под любым плавающим объектом у любого края.Посмотрите на этот рисунок. Текст обтекает изображение по правому краю до обрыва строки элементом BR:
********* ------- | | ------- | image | --<BR> | | *********Если атрибут clear установлен в none, линия, следующая после BR, начнётся сразу под ним у правого края изображения:
********* ------- | | ------- | image | --<BR> | | ------ *********НЕ РЕКОМЕНДУЕТСЯ:
Если атрибут clear установлен в left или all, следующая строка появится так:
Используя таблицы стилей, Вы можете установить, чтобы все обрывы строки вели себя одинаково для объектов (изображений, таблиц и т.д.), "всплывая" у левого края. В таблице стилей Вы можете записать:
<STYLE type="text/css"> BR { clear: left } </STYLE>Чтобы определить такое поведение для конкретного элемента BR, нужно скомбинировать информацию о стиле и атрибут id:
<HEAD> ... <STYLE type="text/css"> BR#mybr { clear: left } </STYLE> </HEAD> <BODY> <P>... ********* ------- | | ------- | table | --<BR id="mybr"> | | ********* ----------------- ... </BODY>Определение модели содержимого
Определение модели содержимого
Модель содержимого указывает, что может содержать в себе объект данного типа элементов. Определение модели содержимого может включать:
имена допустимых или запрещённых типов элементов (напр., элемент UL содержит объекты типа элементов LI, а тип элемента P может не содержать других элементов P); объекты ОТД (напр., элемент LABEL содержит объекты объекта-параметра "%inline;"); текст документа (обозначаемый конструкцией SGML "#PCDATA"). Текст может содержать ссылки-мнемоники. Напоминаем, что они начинаются знаком & и заканчиваются точкой с запятой (напр., "Hergé's adventures of Tintin" содержит мнемонику символа "e acute").Синтаксис спецификации модели содержимого элемента следующий. Обратите внимание, что данный список является упрощённым по сравнению с полным синтаксисом SGML и не адресует, напр., старшинство.
( ... ) Ограничивает группу. A A должно появляться только однократно. A+ A должно появляться один раз или более. A? A должно появляться 0 или 1 раз. A* A может появляться 0 или более раз. +(A) A может появляться. -(A) A не должно появляться. A | B Может появиться A или B, но не оба вместе. A , B Оба A и B должны появиться в данном порядке. A & B Оба A и B должны появиться в любом порядке.Вот некоторые примеры ОТД HTML:
<!ELEMENT UL - - (LI)+>Элемент UL должен содержать один или более элементов LI.
<!ELEMENT DL - - (DT|DD)+>Элемент DL должен содержать один или более элементов DT или DD в любом порядке.
<!ELEMENT OPTION - O (#PCDATA)>Элемент OPTION может содержать только текст и мнемоники, такие как & - это указано SGML типом данных #PCDATA.
Некоторые типы элементов HTML используют дополнительные возможности SGML для того, чтобы исключить элементы из их модели содержимого. Исключаемым элементам предшествует дефис. Явные исключения переопределяют допустимые элементы.
В этом примере -(A) означает, что элемент A не может появляться в другом элементе A (т.е. якоря не могут быть вложенными).
<!ELEMENT A - - (%inline;)* -(A)>Заметьте, что тип элемента A является частью ОТД объекта-параметра "%inline;", но явно исключён, поскольку указано -(A).
Таким же образом, следующее объявление типа элемента FORM запрещает вложение форм:
<!ELEMENT FORM - - (%block;|SCRIPT)+ -(FORM)>Ошибки и Опечатки
Ошибки и Опечатки
Список ошибок и опечаток, найденных в этой спецификации (в английской версии), находится в http://www.w3.org/MarkUp/html4-updates/errata
Об ошибках, замеченных Вами в этом документе, сообщайте, пожалуйста, по адресам:www-html-editor@w3.org
и a_pyramidin@yahoo.com (переводчик русской версии).
Подсчёт количества столбцов
Подсчёт количества столбцов
Есть два способа определить количество столбцов в таблице (приоритет по убыванию):
Если элемент TABLE содержит какие-либо элементы COLGROUP или COL, ПА должны подсчитывать количество столбцов, суммируя следующую информацию: в каждом элементе COL берётся значение его атрибута span (по умолчанию 1). в каждом элементе COLGROUP, содержащем не менее одного элемента COL, игнорируется атрибут span элемента COLGROUP. В каждом элементе COL выполняется первый шаг. в каждом пустом элементе COLGROUP берётся значение его атрибута (значение по умолчанию 1). Если элемент TABLE не содержит элементов COLGROUP или COL, ПА должен базировать количество столбцов на нужном для рядов количестве. Количество столбцов равно количеству столбцов, требующемуся для ряда с наибольшим количеством столбцов, включая ячейки, охватывающие несколько столбцов. Каждый ряд с меньшим количеством столбцов заполняется на конце пустыми ячейками. "Конец" ряда зависит от направления таблицы.Считается ошибкой, если таблица содержит элементы COLGROUP или COL, и два подсчёта не дают одинакового количества столбцов.
После того, как ПА подсчитал количество столбцов в таблице, он может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц два метода подсчёта столбцов должны дать в результате по три столбца каждый. Первые три таблицы могут отображаться частями.
<TABLE> <COLGROUP span="3"></COLGROUP> <TR><TD> ... ...ряды... </TABLE> <TABLE> <COLGROUP> <COL> <COL span="2"> </COLGROUP> <TR><TD> ... ...ряды... </TABLE> <TABLE> <COLGROUP> <COL> </COLGROUP> <COLGROUP span="2"> <TR><TD> ... ...ряды... </TABLE> <TABLE> <TR> <TD><TD><TD> </TR> </TABLE>Подсчёт ширины столбцов
Подсчёт ширины столбцов
Авторы могут установить ширину столбцов тремя методами:
Fixed Фиксированная ширина, определяется в пикселах (напр., width="30"). Делает возможным отображение частями. Percentage В процентах (напр., width="20%"). Процентное соотношение на базе доступного горизонтального пространства таблицы (между левым и правым краями, включая обтекание). Учтите, что это пространство не зависит от самой таблицы, и определение в процентах делает возможным отображение частями. Proportional Пропорциональное (напр., width="3*") ссылается на часть горизонтального пространства, необходимого для таблицы. Если ширина таблицы задана фиксированным числом в атрибуте width элемента TABLE, ПА должны отображать таблицу частями даже при наличии пропорциональных столбцов.Однако, если таблица не имеет фиксированной ширины, ПА должен получить все данные таблицы, прежде чем он сможет определить горизонтальное пространство, необходимое для таблицы. Только после этого это пространство может быть распределено пропорционально между столбцами.
Если автор не даёт информации о ширине столбца, ПА может не суметь сформатировать таблицу частями, поскольку он должен будет дожидаться получения всего столбца данных для того, чтобы распределить ширину пропорционально.
Если окажется, что ширина столбцов окажется слишком маленькой для отображения содержимого некоторых ячеек, ПА может избрать перерисовку таблицы.
Следующая таблица содержит 6 столбцов. Первый не входит в какую-либо группу. Следующие три принадлежат к первой определённой группе, а два последних - ко второй группе столбцов. Эта таблица не может быть сформатирована для вывода частями, поскольку она содержит спецификации пропорциональной ширины столбцов и не имеет значений атрибута width элемента TABLE.
Как только (визуальный) ПА получит данные таблицы: всё доступное горизонтальное пространство будет распределено так:
Сначала ПА выделит по 30 пикселов столбцам один и два.
Затем резервируется минимальное пространство, необходимое для столбца три.
Оставшееся горизонтальное пространство делится на шесть равных частей (поскольку 2* + 1* + 3* = 6).
Столбец четыре получит две (2*) из этих частей, столбец пять - одну (1*), а столбец шесть - 3 части (3*).
Мы установили значение атрибута align в третьей группе столбцов в "center". Все ячейки каждого столбца этой группы наследуют это значение, но могут переопределить его. Фактически, последний COL делает именно это, определяя, что каждая ячейка в столбце, которым он владеет, будет выровнена по символу ":".
В следующей таблице спецификация ширины столбцов позволяет ПА форматировать таблицу для вывода частями:
<TABLE width="200"> <COLGROUP span="10" width="15"> <COLGROUP width="*"> <COL id="penultimate-column"> <COL id="last-column"> <THEAD> <TR><TD> ... ...ряды... </TABLE>Первые 10 столбцов будут шириной по 15 пикселов каждый. Каждый из двух последних столбцов получит половину из оставшихся 50 пикселов. Обратите внимание, что элементы COL появляются именно так, поскольку значение id может быть определено для двух последних столбцов.
Примечание. Хотя атрибут width элемента TABLE и не "не рекомендуется", авторам следует использовать таблицы стиля для спецификации ширины таблицы.
Представление документа HTML
Представление документа HTML
Набор символов документа: [ISO10646] используется теперь только для ссылок на набор символов документа. [UNICODE] зарезервирован для ссылок на двунаправленность.
Представление кавычек
Представление кавычек
Визуальные ПА обычно отображают BLOCKQUOTE как блок текста с отступом.
Визуальные ПА должны удостовериться, что содержимое элемента Q отображается с ограничивающими знаками кавычек. Авторы не должны помещать знаки кавычек в начале и в конце содержимого элемента Q.
ПА должны отображать кавычки в манере, свойственной соответствующему языку (см. атрибут lang). Многие языки применяют знаки различных стилей для внешних и внутренних (вложенных) кавычек, что должно учитываться ПА.
Следующий пример иллюстрирует использование вложенных кавычек элемента Q:
John said, <Q lang="en-us">I saw Lucy at lunch, she told me <Q lang="en-us">Mary wants you to get some ice cream on your way home.</Q> I think I will get some at Ben and Jerry's, on Gloucester Road.</Q>Поскольку язык обоих блоков в кавычках - американский английский, ПА должен отображать их соответствующим образом, например, одиночными кавычками - внутренний блок и двойными кавычками - внешний блок:
John said, "I saw Lucy at lunch, she told me 'Mary wants you to get some ice cream on your way home.' I think I will get some at Ben and Jerry's, on Gloucester Road."Примечание. Мы рекомендуем, чтобы разработки таблиц стилей предоставляли механизм вставки знаков кавычек до и после ограничителей BLOCKQUOTE в манере, свойственной контексту конкретного языка и степени вложенности блоков.
Однако, поскольку многие авторы используют BLOCKQUOTE лишь как способ задания отступов, для сохранения замысла авторов ПА не должны вставлять знаки кавычек в стиле "по умолчанию".
Использование BLOCKQUOTE для задания отступов не рекомендуется. Вместо этого следует использовать таблицы стилей.
A: Изменения
Приложение A: Изменения
Содержание
Отличия версий HTML 4.0 от 24 апреля 1998 г. и HTML 4.01 от 24 декабря 1999 г. Изменения в спецификации Общие изменения SGML и HTML Представление документа HTML Базовые типы данных HTML Общая структура документа HTML Информация о языке и направлении текста Таблицы Гиперссылки Объекты, Изображения и Аплеты Таблицы стилей в документах HTML Фрэймы Формы SGML - объявление Strict/строгое ОТД Примечания Ссылки Замеченные ошибки Исправленные опечатки Разъяснения Известные проблемы с браузерами Отличия версий от 18 декабря 1997 г. и 24 апреля 1998 г. Замеченные ошибки Исправленные опечатки Отличия версий HTML 3.2 и HTML 4.0 (18 декабря 1997) Элементы Новые элементы Не рекомендуемые к использованию элементы Устаревшие элементы Атрибуты Доступность Метаданные Текст Гиперссылки Таблицы Изображения, объекты и карты изображений Формы Таблицы стилей Фрэймы Написание скриптов ИнтернационализацияB: Замечания относительно Исполнения, Разработки и Дизайна
Приложение B: Замечания относительно Исполнения, Разработки и Дизайна
Оглавление
Несоответствующие документов Специальные символы в значениях атрибутов URI Не-ASCII символы в значениях атрибутов URI Амперсанды в значениях атрибутов URI SGML. Замечания Обрыв строки Спецификация не-HTML данных Содержимое элементаЗначения атрибутов SGML: ограниченно поддерживаемые возможности Булевы атрибуты Маркированные разделы Инструкции процесса Стенографическая разметка Как помочь поисковой машине проиндексировать Ваш Web сайтПоисковые машины Файл robots.txt Поисковые машины и элемент META ТаблицыРациональный дизайнДинамическое форматированиеВывод по частям Структура и видГруппы рядов и столбцовДоступность Рекомендуемые алгоритмы выводаФиксированный алгоритмАлгоритм автовывода Формы Вывод частями (ступенчатый) Будущие проекты СценарииЗарезервированный синтаксис для будущих макросов сценариев Текущая практика макрос-скриптирования Фрэймы ДоступностьБезопасность Безопасность формСледующие примечания являются информативными , не нормативными, несмотря на наличие таких слов, как "должен" и "обязан". Все требования из этого раздела есть в спецификации.
о доступности, указывают теперь на
Примечания
Примечания. Обновлены примечания о доступности, указывают теперь на Советы по Обеспечению Доступности Web.
мы обсуждаем установку лэйблов, таких
Пример

В этом примере, функция verify JavaScript включается при возникновении события "onclick":
<HEAD> <META http-equiv="Content-Script-Type" content="text/javascript"> </HEAD> <BODY> <FORM action="..." method="post"> <P> <INPUT type="button" value="Click Me" onclick="verify()"> </FORM> </BODY> См. раздел внутренние события о сценариях и событиях.
В следующем примере показано, как содержимое определённого пользователем файла может пересылаться с формой. Пользователь запрашивается о его (или её) имени и списке имён файлов, содержимое которых должно быть отправлено с формой. При установке значения enctype в "multipart/form-data" содержимое каждого файла упаковывается для отправки отдельным разделом составного документа.
<FORM action="http://server.dom/cgi/handle" enctype="multipart/form-data" method="post"> <P> Ваше имя? <INPUT type="text" name="name_of_sender"> Какие файлы Вы отправляете? <INPUT type="file" name="name_of_files"> </P> </FORM>
Примеры клиентских карт
Примеры клиентских карт
В следующем примере мы создаём клиентскую карту для элемента OBJECT.
Мы не хотим отображать содержимое карты при отображении элемента OBJECT, поэтому мы "прячем" элемент MAP внутри содержимого элемента OBJECT. Следовательно, содержимое элемента MAP будет отображаться, только если OBJECT не может быть отображён.
Нам может понадобиться отображать содержимое карты даже тогда, когда ПА может отображать OBJECT. Например, нам нужно ассоциировать карту с элементом OBJECT и вставить текстовую навигационную панель внизу страницы. Для этого мы определяем элемент MAP вне OBJECT:
<HTML> <HEAD> <TITLE>The cool site!</TITLE> </HEAD> <BODY> <P><OBJECT data="navbar1.gif" type="image/gif" usemap="#map1"> </OBJECT> ...остальная часть страницы... <MAP name="map1"> <P>Navigate the site: <A href="guide.html" shape="rect" coords="0,0,118,28">Access Guide</a> | <A href="shortcut.html" shape="rect" coords="118,0,184,28">Go</A> | <A href="search.html" shape="circle" coords="184,200,60">Search</A> | <A href="top10.html" shape="poly" coords="276,0,276,28,100,200,50,50,276,0">Top Ten</A> </MAP> </BODY> </HTML>В это примере мы создаём похожую карту, используя на этот раз элемент AREA. Обратите внимание на использование текста alt:
<P><OBJECT data="navbar1.gif" type="image/gif" usemap="#map1"> <P>Это панель навигации. </OBJECT> <MAP name="map1"> <AREA href="guide.html" alt="Access Guide" shape="rect" coords="0,0,118,28"> <AREA href="search.html" alt="Search" shape="rect" coords="184,0,276,28"> <AREA href="shortcut.html" alt="Go" shape="circle" coords="184,200,60"> <AREA href="top10.html" alt="Top Ten" shape="poly" coords="276,0,276,28,100,200,50,50,276,0"> </MAP>Сходная версия с использованием элемента IMG вместо OBJECT (с тем же объявлением MAP):
<P><IMG src="navbar1.gif" usemap="#map1" alt="navigation bar">Следующий пример иллюстрирует, как карты изображений могут использоваться совместно (shared).
Вложенные элементы OBJECT используются, если ПА не поддерживают определённые форматы. Например:
<P> <OBJECT data="navbar.png" type="image/png"> <OBJECT data="navbar.gif" type="image/gif"> ...текст, описывающий изображение... </OBJECT> </OBJECT>Если ПА не поддерживает формат PNG, он пытается отобразить рисунок GIF. Если GIF не поддерживается (напр., в голосовых ПА), отображается текстовое описание, предоставленное как содержимое внутреннего элемента OBJECT. Если элементы OBJECT вложены таким образом, авторы могут разделять изображение между ними:
<P> <OBJECT data="navbar.png" type="image/png" usemap="#map1"> <OBJECT data="navbar.gif" type="image/gif" usemap="#map1"> <MAP name="map1"> <P>Navigate the site: <A href="guide.html" shape="rect" coords="0,0,118,28">Access Guide</a> | <A href="shortcut.html" shape="rect" coords="118,0,184,28">Go</A> | <A href="search.html" shape="circle" coords="184,200,60">Search</A> | <A href="top10.html" shape="poly" coords="276,0,276,28,100,200,50,50,276,0">Top Ten</A> </MAP> </OBJECT> </OBJECT>Следующий пример показывает. как определить якоря для создания неактивных зон внутри карты изображений. Первый якорь определяет маленький круглый регион без ассоциированной гиперссылки. Второй якорь определяет более крупный круглый регион с тем же центром координат. При их соединении образовался круг с неактивной средней частью и активным краем. Важен порядок определения якорей, поскольку малый круг должен перекрывать большой.
<MAP name="map1"> <P> <A shape="circle" coords="100,200,50">I'm inactive.</A> <A href="outer-ring-link.html" shape="circle" coords="100,200,250">I'm active.</A> </MAP>Подобным же образом атрибут nohref элемента AREA объявляет, что данный геометрический регион не имеет ассоциированной гиперссылки.
Профили метаданных
Профили метаданных
Атрибут profile элемента HEAD определяет размещение профиля метаданных. Значением атрибута profile является URI. ПА могут использовать этот URI двумя способами: Как уникальное глобальное имя. ПА могут иметь способность распознавать имя (без явного запроса профиля) и выполнять какие-нибудь действия на базе известных соглашений для данного профиля. К примеру, поисковые машины могли бы предоставлять интерфейс для поиска в каталогах документов HTML, где все эти документы используют тот же профиль для представления вхождений каталога. Как гиперссылку. ПА могут разыменовывать URI и выполнять некоторые действия на базе текущих определений в профиле (напр., авторизовать использование профиля в текущем документе HTML). Эта спецификация не определяет форматы профилей.
Это пример ссылки на гипотетический профиль, определяющий используемые свойства для индексации документа. Свойства, определённые этим профилем, включая "author", "copyright", "keywords" и "date", имеют свои значения, установленные последовательными объявлениями META:
<HEAD profile="http://www.acme.com/profiles/core"> <TITLE>How to complete Memorandum cover sheets</TITLE> <META name="author" content="John Doe"> <META name="copyright" content="© 1997 Acme Corp."> <META name="keywords" content="corporate,guidelines,cataloging"> <META name="date" content="1994-11-06T08:49:37+00:00"> </HEAD>Так как эта спецификация уже написана, обычной практикой является использование форматов даты, описанных в [RFC2616], раздел 3.3.
Поскольку эти форматы относительно сложны для обработки, мы рекомендуем авторам использовать формат даты
[ISO8601]. Дополнительно см. раздел об элементах INS и DEL.
Атрибут scheme позволяет авторам предоставлять ПА информацию, более подходящую для корректной интерпретации метаданных. Иногда такая дополнительная информация может быть критичной, если метаданные специфицированы в другом формате. Например, автор может установить дату в (неоднозначном) формате "10-9-97", что может означать 9 октября 1997 или 10 сентября 1997 г. Значение атрибута scheme "Month-Day-Year" может однозначно определить значение этой даты.
В других случаях, атрибут scheme может предоставлять дополнительную не критичную информацию для ПА.
Например, следующее объявление scheme может помочь ПА определить, что значение свойства "identifier" - это код ISBN:
<META scheme="ISBN" name="identifier" content="0-8230-2355-9">Значения атрибута scheme зависят от свойства name и ассоциированного profile.
Примечание. Существует образец профиля под названием Dublin Core (см. [DCORE]). Этот профиль определяет набор рекомендуемых свойств описаний электронной библиографии и предназначен для взаимодействия несоотносимых моделей описания.
Разделение данных между фрэймами
Разделение данных между фрэймами
Авторы могут разделять данные между несколькими фрэймами путём включения этих данных через элемент OBJECT. Авторы должны включать элемент OBJECT в элемент HEAD frameset-документа и поименовать их с помощью атрибута id. Любой документ, являющийся содержимым фрэйма данного набора фрэймов, может ссылаться по этому идентификатору.
В следующем примере показано, как скрипт может ссылаться на элемент OBJECT, определённый для всего набора фрэймов:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//RU" "http://www.w3.org/TR/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>Это набор фрэймов (frameset) с OBJECT в HEAD</TITLE> <!-- Этот OBJECT не отображается! --> <OBJECT id="myobject" data="data.bar"></OBJECT> </HEAD> <FRAMESET> <FRAME src="bianca.html" name="bianca"> </FRAMESET> </HTML> <!-- В bianca.html --> <HTML> <HEAD> <TITLE>Страница Bianca</TITLE> </HEAD> <BODY> ...начало документа... <P> <SCRIPT type="text/javascript"> parent.myobject.myproperty </SCRIPT> ...остальная часть документа... </BODY> </HTML>Рекомендации W3C от 24 декабря 1999 года
Рекомендации W3C от 24 декабря 1999 года
Эта версия (всё на английском языке): http://www.w3.org/TR/1999/REC-html401-19991224
Последняя версия HTML 4.01: http://www.w3.org/TR/html401
Последняя версия HTML 4: http://www.w3.org/TR/html4
Последняя версия HTML: http://www.w3.org/TR/html
Предыдущая версия HTML 4.01: http://www.w3.org/TR/1999/PR-html40-19990824
Предыдущие рекомендации HTML 4: http://www.w3.org/TR/1998/REC-html40-19980424 Редакторы:Dave Raggett <dsr@w3.org>Arnaud Le Hors, W3CIan Jacobs, W3C перевёл на русский язык: Александр Пирамидин, a_pyramidin@yahoo.com
Авторские права
©1997-1999 W3C® (MIT, INRIA, Keio). Все права защищены.
Права W3C по обязательствам, торговым маркам, использованию документов и лицензированию программного обеспечения соблюдены.
Официальная нормативная версия этой спецификации возможна только на английском языке и находится по адресу: http://www.w3.org/TR/1999/REC-html401-19991224
Данный перевод НЕ является официальным документом W3C.
Все Авторские Права Принадлежат W3C.
Данный документ может содержать ошибки перевода и опечатки.
Ряды и столбцы
Ряды и столбцы
Установка атрибута rows определяет количество горизонтальных кадров в наборе кадров. Установка атрибута cols определяет количество вертикальных кадров. Оба атрибута могут быть установлены одновременно для создания таблицы фрэймов.
Если атрибут rows не установлен, каждый столбец занимает всю высоту страницы. Если не установлен атрибут cols, каждый ряд занимает всю ширину страницы. Если ни один из атрибутов не установлен, фрэйм занимает всю страницу целиком.
Фрэймы создаются слева направо - столбцы, и сверху вниз - ряды. Если установлены оба атрибута, фрэймы создаются слева направо в верхнем ряду, слева направо во втором ряду и т.д.
В этом примере экран делится надвое по вертикали (т.e. создаются верхняя и нижняя половины):
<FRAMESET rows="50%, 50%"> ...остальная часть определения... </FRAMESET>В этом примере создано три столбца: второй имеет фиксированную ширину 250 пикселов (для отображения, например, рисунка известного размера). Первый занимает 25% оставшегося пространства, а третий - 75%:
<FRAMESET cols="1*,250,3*"> ...остальная часть определения... </FRAMESET>В этом примере создана таблица фрэймов 2x3:
<FRAMESET rows="30%,70%" cols="33%,34%,33%"> ...остальная часть определения... </FRAMESET>Предположим, что текущее окно браузера имеет высоту 1000 пикселов. Первый фрэйм занимает 30% общей высоты (300 пикселов). Второй определён точно в 400 пикселов высоты. Оставшиеся 300 пикселов делятся между оставшимися двумя фрэймами. Высота четвёртого фрэйма определена как "2*", что означает - в два раза выше, чем третий фрэйм, высота которого составляет только "*" (эквивалентно 1*). Следовательно, четвёртый фрэйм имеет высоту 200 пикселов, а третий - 100 пикселов.
<FRAMESET rows="30%,400,*,2*"> ...остальная часть определения... </FRAMESET>Абсолютные размеры, которые не укладываются в 100% реально доступного пространства, должны уточняться ПА. Лишнее пространство делится пропорционально между фрэймами. Если пространства не хватает, каждый фрэйм уменьшается в соответствии с установленными пропорциями.
Роботы и элемент META
Роботы и элемент META
Элемент META позволяет авторам HTML сообщить роботу, может ли документ быть индексирован или использован для получения дополнительных ссылок. Для этого не требуется вмешательства администратора сервера.
В этом примере робот не должен ни индексировать документ, ни анализировать его на ссылки:
<META name="ROBOTS" content="NOINDEX, NOFOLLOW">Список терминов здесь - ALL, INDEX, NOFOLLOW, NOINDEX.
Примечание. В начале 1997 г. только некоторые роботы выполняли это, но это должно изменяться по мере того, как внимание публики будет всё более привлекаться к использованию индексирующих роботов.
SGML и HTML
SGML и HTML
Раздел 3.2.2: Значения атрибутов могут содержать точки и символы подчёркивания.
SGML - объявление
SGML - объявление
SGML - объявление в HTML 4: убран текст об up-to-date ссылках на ISO 10646. Заменено на : "Пересмотр спецификации HTML 4 может обновлять ссылку на ISO 10646 для включения дополнительных изменений."
Содержимое элемента
Содержимое элемента
Когда данные сценария или стиля являются содержимым элемента (SCRIPT и STYLE), данные начинаются непосредственно после начального тега элемента и заканчиваются перед первым ограничителем ETAGO ("</"), после которого следует первый символ начального тега ([a-zA-Z]). Обратите внимание, что это может не быть конечный тег данного элемента. Авторы, таким образом должны избегать использования "</" в теле содержимого. Escape-механизмы специфичны для каждого языка скриптов или стилей.
НЕВЕРНЫЙ ИСПОЛЬЗОВАНИЕ:
Данные скрипта некорректно используют последовательность "</" (как часть "</EM>") перед конечным тегом SCRIPT:
В JavaScript этот код может быть записан верно скрытием ограничителя ETAGO перед начальным символом имени SGML:
<SCRIPT type="text/javascript"> document.write ("<EM>This will work<\/EM>") </SCRIPT>В Tcl это может быть выполнено так:
<SCRIPT type="text/tcl"> document write "<EM>Это будет работать<\/EM>" </SCRIPT>В VBScript проблема может быть решена при помощи функции Chr():
"<EM>Это будет работать<" & Chr(47) & "EM>"Спецификация HTML
Спецификация HTML 4.01
Спецификация метаданных
Спецификация метаданных
Вообще спецификация метаданных состоит из двух шагов:
объявление свойства и значения этого свойства. Это можно сделать двояко: из документа через элемент META; вне документа связыванием метаданных через элемент LINK (см. раздел типы ссылок); ссылка на профиль, где определены свойства и их действительные значения. Чтобы создать профиль, используйте атрибут profile элемента HEAD.Учтите, что, поскольку профиль определён для элемента HEAD, этот же профиль применяется и для всех элементов META и LINK в "шапке" документа.
От ПА не требуется поддержка механизма метаданных. Для тех ПА, которые поддерживают метаданные, эта спецификация не определяет, как метаданные должны интерпретироваться.
Ссылки
Ссылки
обновлённые ссылки на RFC используют http://www.ietf.org/rfc сделаны ссылки в заглавиях;обновлена дата (27 авг. 1998) для [DATETIME] обновлена дата (11 янв. 1999) для [CSS1]зафиксирована дата публикации [CSS2] [UNICODE] обновлён до версии 3.0[ISO10646] обновлён, новые назначения символов. Обратите внимание, что исправление 5 специально внесено; ожидается обновление [RFC1766][RFC2279] отменяет [RFC2044] [RFC2616] отменяет [RFC2068][RFC2388] в дополнение к [RFC1867] адрес [LEXHTML] обновлён, добавлена дата;адрес [DCORE] обновлён; обновлён [WEBSGML]адрес [HTML3STYLE] обновлён;добавлен [RDF10] (заменил старый RDF) изменён [WAIGUIDE] -> [WAI]добавлены информационные ссылки [WCGL], [UAGL] и [ATGL]обновлён URI на [URI] (RFC 2396)
Ссылки на элементы HTML из скрипта
Ссылки на элементы HTML из скрипта
У каждого языка скриптов есть свой набор соглашений о том, как ссылаться на объекты HTML из скрипта. Эта спецификация не определяет стандартный механизм ссылки на объекты HTML.
В то же время, скрипты должны ссылаться на элемент в соответствии с его установленным именем. Машины скриптов должны соблюдать правило старшинства при идентификации элемента: атрибут name имеет преимущество перед атрибутом id, если оба установлены. Иначе тот или другой могут быть использованы.
Ссылки
Ссылки
Содержание
Нормативные ссылкиИнформационные ссылкиСтатус этого документа
Статус этого документа
Этот раздел описывает статус данного документа на время публикации. Другие документы могут заменять этот документ. Современное состояние документов этой серии поддерживается на W3C.
Этот документ специфицирует HTML 4.01, являющийся частью спецификации линии HTML 4.
Первой версией HTML 4 был HTML 4.0 [HTML40], опубликованный 18 декабря 1997 и пересмотренный 24 апреля 1998.
Эта спецификация является первыми рекомендациями по HTML 4.01. Она включает дополнительные изменения после версии HTML 4.0 от 24 апреля.
Внесены некоторые изменения в DTD/ОТД. Этот документ объявляет предыдущую версию HTML 4.0 устаревшей, хотя W3C оставляет её спецификацию и ОТД доступными на сайте W3C.
Этот документ был рассмотрен членами W3C и других заинтересованных сторон и утверждён Директором как Рекомендации W3C. Это неизменяемый документ, он может использоваться как справочный материал или цитироваться в других документах. Задачей W3C является привлечение внимания к Рекомендациям и этой спецификации и её широкое распространение. Это расширит функциональные возможности Web.
W3C рекомендует создание пользовательскими агентами (ПА) и авторами (в частности, утилитами разработки) документов HTML 4.01, а не HTML 4.0.
W3C рекомендует создавать документы HTML 4 вместо документов HTML 3.2. Из соображений обратной совместимости, W3C также рекомендует, чтобы утилиты, интерпретирующие HTML 4, продолжали поддерживать HTML 3.2 и HTML 2.0.
За информацией о следующем поколении HTML, "The Extensible HyperText Markup Language" [XHTML], обращайтесь на W3C HTML Activity и к списку W3C Technical Reports.
Этот документ создан как часть W3C HTML Activity.
Цели Рабочей Группы HTML (Только для членов)
обсуждаются в Хартии Рабочей Группы HTML (Только для членов).
Публичная дискуссия о возможностях HTML проходит на www-html@w3.org (архивы www-html@w3.org).
Strict -ОТД
Strict -ОТД
атрибуты vspace/hspace/border в IMG, OBJECT, APPLET в пикселах; изменена модель содержимого MAP: ((%block;) | AREA)+добавлен атрибут "ismap" в INPUT; атрибут accept добавлен к фрагменту ОТД для элемента FORM;комментарий атрибута axis изменён в отношении списка, разделённого запятыми; атрибут archive элемента OBJECT принимает значение типа CDATA вместо типа %URI, так как значением является список URI, разделённых пробелами.
Структура и вид
Структура и вид
HTML различает структурную разметку - параграфы, кавычки, и идиомы языка - такие как поля, шрифт, цвет и т.п. - и как это влияет на вид таблиц.
Теоретически, выравнивание текста в таблице и обрамление ячеек - это вопрос передачи, а не структуры. На практике, однако, это объединяется с структурной информацией, так как данные хорошо переносятся между приложениями. Модель таблиц HTML оставляет большую часть информации представления ассоциированным таблицам стилей. Модель, представленная в этой спецификации, разработана так, чтобы использовать преимущества таких таблиц стилей, но не требовать их наличия.
Современные настольные издательские пакеты предоставляют полный контроль вида таблиц, и было бы непрактично воспроизводить это в HTML, не сделав при этом HTML широко распространённым текстовым форматом, таким как RTF или MIF. Эта спецификация в то же время даёт авторам возможность выбирать из обычно используемого набора классов обрамления. Атрибут frame управляет обрамлением всей таблицы, а атрибут rules - внутренним обрамлением. Более точный контроль поддерживается использованием аннотаций. Атрибут style может использоваться для определения вида отдельных элементов. Дополнительно информация представления задаётся элементом STYLE в заголовке документа или внедрёнными таблицами стилей.
При разработке этой спецификации были исследованы горы материала для определения разметки таблиц. Один из вопросов касался типа операторов. Включение поддержки увеличения и уменьшения кромки приводит к достаточно сложному алгоритму. Например, работа над включением в полный набор элементов таблицы атрибутов frame и rules потребовала алгоритма из 24 шагов для определения, должна ли конкретная кромка ячейки размечаться или нет. Даже такое усложнение не дало достаточного контроля над видом таблицы.
Данная спецификация намеренно придерживается простой интуитивной модели, достаточной для использования в большинстве случаев. Необходима дальнейшая экспериментальная работа, прежде чем более сложный подход будет стандартизован.
Таблицы
Таблицы
11.2.6 Ячейки: определения rowspan и colspan изменены. Теперь spans объединены в группы (рядов или столбцов); 11.3.2 Выравнивание: если "char=align" не поддерживается ПА, поведение не определено.
Таблицы стилей в документах HTML
Таблицы стилей в документах HTML
14.6 Ссылка на таблицу стилей в заголовках HTTP: поскольку RFC 2616 не включает поле Link в заголовке, весь раздел квалифицирован только для предыдущих версий HTTP 1.1.
Текущая практика для макросов сценариев
Текущая практика для макросов сценариев
Тело макроса состоит из одного или более операторов на языке сценариев по умолчанию (как и у внутренних атрибутов событий). Точка с запятой перед правой скобкой необходима всегда, поскольку иначе символ "}" рассматривается как часть тела макроса. Нужно также отметить, что кавычки всегда необходимы для атрибутов, содержащих макросы сценариев.
Атрибуты CDATA обрабатываются так:
Разборщик SGML вычисляет все мнемоники SGML (напр., ">"). Затем макросы сценариев вычисляются машиной скриптов.Наконец, результирующая строка символов предаётся приложению для последующей обработки.Обработка макросов имеет место при загрузке документа (или перезагрузке), но не происходит при изменении размера документа, перерисовке и т.п.
НЕ РЕКОМЕНДУЕТСЯ:
Вот несколько примеров с использованием JavaScript. В первом чстаноавливается случайное значение для цвета фона страницы:
Возможно, Вы хотите уменьшить яркость фона в вечернее время:
<BODY bgcolor='&{if(Date.getHours > 18)...};'>В следующем примере JavaScript использован для установки координат карты изображений, обрабатываемой на стороне клиента:
<MAP NAME=foo> <AREA shape="rect" coords="&{myrect(imageuri)};" href="&{myuri};" alt=""> </MAP> Этот пример устанавливает размер изображения на базе свойств документа: <IMG src="bar.gif" width='&{document.banner.width/2};' height='50%' alt="banner">Вы можете установить URI для ссылки или изображения:
<SCRIPT type="text/javascript"> function manufacturer(widget) { ... } function location(manufacturer) { ... } function logo(manufacturer) { ... } </SCRIPT> <A href='&{location(manufacturer("widget"))};'>widget</A> <IMG src='&{logo(manufacturer("widget"))};' alt="logo">Последний пример показывает, как атрибуты SGML CDATA могут быть выделены кавычками с использованием знаков одиночной или двойной кавычки. Если Вы используете одиночные кавычки вокруг строки, можно включить двойные кавычки как часть содержимого строки. Другой подход заключается в использовании " для обозначения двойной кавычки:
<IMG src="&{logo(manufacturer("widget"))};" alt="logo">Установка начального содержимого фрэйма
Установка начального содержимого фрэйма
Атрибут src определяет документ, первоначально отображаемый в данном фрэйме.
Следующий пример документа HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>A frameset document</TITLE> </HEAD> <FRAMESET cols="33%,33%,33%"> <FRAMESET rows="*,200"> <FRAME src="contents_of_frame1.html"> <FRAME src="contents_of_frame2.gif"> </FRAMESET> <FRAME src="contents_of_frame3.html"> <FRAME src="contents_of_frame4.html"> </FRAMESET> </HTML>должен создать фрэйм примерно такого вида:
------------------------------------------ |Frame 1 |Frame 3 |Frame 4 | | | | | | | | | | | | | | | | | | | | | | | | | | | | | -------------| | | |Frame 2 | | | | | | | | | | | ------------------------------------------и указать ПА загрузить каждый файл в отдельный фрэйм.
Содержимое фрэйма не должно быть в том же документе, что и определение фрэйма.
НЕВЕРНОЕ ИСПОЛЬЗОВАНИЕ:
Следующее определение набора фрэймов HTML неверно, поскольку содержимое второго фрэйма находится в том же документе, что и определение набора фрэймов.
Устаревшие элементы
Устаревшие элементы
Следующие элементы устарели: LISTING, PLAINTEXT и XMP. Вместо них авторы должны употреблять элемент PRE.
Версии на других языках
Версии на других языках
Английская версия этой спецификации является единственным нормативным документом. Однако переводы этого документа можно найти по адресу: http://www.w3.org/MarkUp/html4-updates/translations
Визуальное представление фрэйма
Визуальное представление фрэйма
В этом примере показано использование декоративных атрибутов элемента FRAME. Мы определяем, что фрэйм 1 не разрешает прокрутку. Фрэйм 2 оставляет свободное пространство вокруг содержимого (первоначально - файл изображения), фрэйм не меняет размеров. Между фрэймами 3 и 4 бордюра нет. Бордюры будут прорисованы (по умолчанию) между фрэймами 1, 2 и 3.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <HTML> <HEAD> <TITLE>A frameset document</TITLE> </HEAD> <FRAMESET cols="33%,33%,33%"> <FRAMESET rows="*,200"> <FRAME src="contents_of_frame1.html" scrolling="no"> <FRAME src="contents_of_frame2.gif" marginwidth="10" marginheight="15" noresize> </FRAMESET> <FRAME src="contents_of_frame3.html" frameborder="0"> <FRAME src="contents_of_frame4.html" frameborder="0"> </FRAMESET> </HTML>Вложенные фрэймы
Вложенные фрэймы
Наборы фрэймов могут вкладываться на любую глубину.
В этом примере внешний FRAMESET делит доступное пространство на три столбца. Внутренний FRAMESET делит второй фрэйм на два ряда неравной высоты.
<FRAMESET cols="33%, 33%, 34%"> ...содержимое первого фрэйма... <FRAMESET rows="40%, 50%"> ...второй фрэйм, первый ряд... ...второй фрэйм, второй ряд... </FRAMESET> ...содержимое третьего фрэйма... </FRAMESET>"Всплывание" объекта
"Всплывание" объекта
Атрибут align объектов, изображений, таблиц, фрэймов и т.п. заставляет объект прижиматься к левому или правому полю страницы. Плавающие объекты обычно начинают новую строку. Этот атрибут принимает следующие значения:
left: прижимает объект к левому краю. Последующий текст обтекает объект справа. right: прижимает объект к правому краю. Последующий текст обтекает объект слева.ПРИМЕР НЕ РЕКОМЕНДУЕМОГО ИСПОЛЬЗОВАНИЯ:
Пример показывает. как элемент
IMG "всплывает" к левому краю "канвы".
Некоторые атрибуты выравнивания также допускают значение "center", которое не вызывает всплывания, а центрирует объект по отношению к краям. В то же время, у элементов P и DIV, значение "center" вызывает центрирование содержимого элементов.
Эта спецификация определяет HyperText Markup
Введение
Эта спецификация определяет HyperText Markup Language (HTML) - гипертекстовый язык разметки, язык World Wide Web. Здесь определён HTML 4.01, являющийся субверсией HTML 4. В дополнение к возможностям работы с текстом, мультимедиа и гипертекстом предыдущих версий HTML (HTML 3.2 [HTML32] и HTML 2.0 [RFC1866]), HTML 4 поддерживает большее количество опций мультимедиа, языков скриптов, каскадных таблиц стилей, лучшие возможности печати и большую доступность документов для людей с ограниченными возможностями. HTML 4 также является большим шагом в направлении интернационализации документов с целью сделать Web действительно World Wide (всемирным).
HTML 4 - это SGML приложение, соответствующее Международному Стандарту ISO 8879 -- Standard Generalized Markup Language [ISO8879].
Вывод по частям
Вывод по частям
Для больших таблиц или при низкой скорости передачи данных в сети постепенное отображение таблиц частями имеет для пользователя важное значение. ПА должны иметь возможность начинать показ таблицы до того, как все данные будут получены. Стандартная ширина окна большинства ПА - 80 символов, и графика для большого количества с страниц HTML создаётся в расчёте на эти параметры. Определяя количество столбцов и предоставляя возможности управления шириной таблиц и столбцов, авторы могут подсказывать ПА, что имеется возможность отображения таблиц частями.
Для отображения по частям, браузеру нужно "знать" количество столбцов и их ширину. Ширина таблицы по умолчанию - это текущий размер окна (width="100%"). Это можно изменить установкой атрибута width элемента TABLE. По умолчанию все столбцы имеют одинаковую ширину, но Вы можете определить ширину столбцов установкой одного или более элементов COL перед началом данных таблицы.
Также нужно рассмотреть вопрос о количестве столбцов. Многие советуют дождаться загрузки первого ряда таблицы, но это может занять много времени, если в ячейках много данных. В целом, более правильно будет определить вывод частями, определив точно количество столбцов в элементе TABLE.
Авторам необходим способ сообщить ПА, использовать ли изображение по частям или размещать таблицу автоматически при заполнении ячеек. В двухступенчатом автоматическом режиме количество столбцов определяется на первой ступени. При отображении частями количество столбцов определяется предварительно (элементами COL или COLGROUP).
Замечания по специальной кодировке
Замечания по специальной кодировке
Если текст HTML передаётся в кодировке UTF-16 (charset=UTF-16), данные текста должны передаваться в сетевом порядке байтов ("big-endian", старший байт - первый) в соответствии с [ISO10646], раздел 6.3 и [UNICODE], пункт C3, страница 3-1.
Кроме того, для того, чтобы увеличить шансы правильной интерпретации документа, рекомендуется, чтобы документ, передаваемый как UTF-16, всегда начинался символом ZERO-WIDTH NON-BREAKING SPACE (шестнадцатеричная FEFF, называемая также Byte Order Mark (BOM)), которая при перестановке байтов становится FFFE, символом, гарантирующим, что он никогда не будет установлен. Таким образом, браузер пользователя, получив FFFE как первый байт текста, сможет определить, что этот байт зарезервирован для напоминания о кодировке UTF-16.
UTF-1 формат трансформации [ISO10646] (зарегистрированный IANA как ISO-10646-UTF-1), не должен использоваться.
Об ISO 8859-8 и двунаправленном алгоритме см. раздел двунаправленность и кодировка символов.
Запрет обрыва строки
Запрет обрыва строки
Иногда необходимо предотвратить обрыв строки между двумя словами. (мнемоники   или  ) действует как пробел, в котором ПА не может вставить обрыв строки.
Значения атрибутов
Значения атрибутов
Если данные сценария или стиля являются значением атрибута (атрибуты style или внутренние события), авторы должны избегать появления ограничивающих одинарных или двойных кавычек внутри значений в соответствии с соглашением по языку стиля или сценария. Авторы должны также избегать применения "&", если "&" не является началом ссылки-мнемоники.
'"' должно быть записано """ или """'&' должно быть записано "&" или "&"Таким образом, например, можно записать:
<INPUT name="num" value="0" onchange="if (compare(this.value, "help")) {gethelp()}">