Keywords для начинающих
В этой статье хотелось бы уделить внимание “keywords”. Хотя этот мета-тэг и является одним из самых незначительных элементов при оптимизации сайта, о нем все же не стоит забывать.
Почему Keywords теряет свое значение?
Этот элемент, ставший излюбленным местом для поискового спама, первоначально был придуман для облегчения работы поисковой системы при индексации сайтов. Вебмастер проставлял в списке ключевые слова, по его мнению, отражающие тематику страницы и сайта, а робот, индексируя страницу, собирал не только видимый текст, но и содержимое Keywords. При оценке релевантности (соответствии страницы запросу в поисковой системе) страниц, больший вес, и, соответственно, более высокую позицию в результатах поиска, получала та, Keywords которой содержал запрашиваемое слово.
Со временем, умелые спаммеры смекнули, как извлечь выгоду из применения Keywords. Для достижения высокого позиционирования, тэг стали набивать не только повторными словами и фразами, но также включать слова, и вовсе отсутствующие в тексте страницы и сайта. Еще в 1999 году, в коде одной такой "релевантной" страницы по очень популярному запросу (не важно какой поисковой системы), я обнаружил в Keywords около тысячи повторений одного и того же слова.
Таким образом, и вполне оправдано, доверие поисковых систем к вебмастерам резко снизилось. Поисковики изменили правила работы, а "заспамленные" сайты исключили из поисковой базы.
Целью любой поисковой системы является предоставление пользователю наиболее соответствующей его запросу информации. Поэтому разработчики неустанно следят за качеством поиска и совершенствуют его. Появление любого рода поискового спама (недобросовестных действий, направленных на обман поисковой системы с целью получения высокой позиции в результатах поиска) приводит к изменению алгоритма работы. Причем эти изменения часто отрицательно сказываются на позиционировании "нормальных" сайтов.
Поисковые машины эволюционируют и трудно сказать, что ожидает элемент Keywords завтра. Возможно, он перестанет использоваться всеми без исключения поисковыми системами. Однако не смотря на заявления, что Keywords уже нигде и никак не используется, его все же не стоит игнорировать.
Итак, что же вписывать в Keywords?
Ключевые слова, присутствующие в тексте страницы и имеющие отношение к теме сайта. Для каждой страницы необходимо составить свой собственный набор ключевых слов.
Что нельзя вписывать?
Слишком распространенные слова. Например: программы, компьютеры, интернет. Поисковые системы их просто игнорируют, т.к. ими загружены миллионы документов. Так же, не стоит включать служебные слова (предлоги, союзы и т.д.). Нельзя повторять слова два и более раз.
Как правильно составить очередность слов?
По степени важности в порядке убывания. Слова достаточно отделять друг от друга пробелами: запятые здесь не нужны.
Стоит ли дублировать слова с прописной буквы словами с заглавной?
Нет. Достаточно писать с прописной, за исключением аббревиатур, личных имен, имен компаний, марок и.т.д.
Нужно ли вписывать слова во множественном числе?
Да, когда это имеет смысл. Если множественное число образуется путем изменения корня, а не замены окончания, тогда стоит давать вариант во множественном числе: "mouse" - "mice".
Если сайт содержит тысячу страниц, стоит ли для каждой из них подготавливать описание?
Есть 2 варианта:
- Можно воспользоваться специальной программой, которая выбирает часто упоминающиеся слова на странице и автоматически прописывает Keywords, что в свою очередь имеет свои достоинства и недостатки.
Достоинства: легко и просто решается проблема заполнения Keywords
Недостатки: программа вписывает не то, что мы хотим, ведь она руководствуется механическим отбором слов.
- Отобрать наиболее важные страницы (15-30 шт.) и прописать в них Keywords вручную.
Сколько ключевых слов можно вместить в список?
Следует ограничиться 250 символами. Конечно, ничего страшного, если получится список длиной 500 символов, остальное просто не будет учтено поисковыми системами - некоторые из них не учитывают более 200 символов, а многие и вовсе игнорируют...
Возможно, на данный момент, создание Keywords не столь актуально. Однако не стоит им пренебрегать. Никогда неизвестно какую стратегию работы изберут поисковые системы завтра.
CSS
Некоторое внимание хотелось бы уделить ещё одному стандарту от консорциума . На момент написания статьи, существовала вторая и ведётся работа над третьей версией. На самом же деле версия 2.0 этого стандарта поддерживается не полностью некоторыми (IE, как ни странно, находится именно в этом списке) браузерами. Полностью этот стандарт версии 2.0 поддерживает только MZ. Поэтому рекомендуется очень аккуратно использовать CSS 2.0 при разработке кросс-браузерных сайтов. Наиболее же полно стандарт CSS поддерживается многими (даже старыми) пользовательскими агентами только версии 1.0.
В качестве примера можно привести простое свойство CSS для курсора, которое представляет его указателем, обозначающим ссылку (обычно это символ руки):
<style type= " text/css "><!--/*--><![CDATA[/*><!--*/ #myBlock { cursor: hand; } /*]]>*/--></style> <div id="myBlock" style="border: 1px #000 solid; width:100%;"> < br />Наведите мышью курсор на этот блок.< br />< br /> </ div >
Необходимый эффект вышеприведённого примера будет достигнут только в IE . Дело в том, что в стандарте CSS не существует значения «hand» у свойства «cursor». Для получения требуемого результата во всех браузерах, немного изменим таблицу стилей:
<style type= " text/css "><!--/*--><![CDATA[/*><!--*/ #myBlock { cursor: hand; cursor: pointer; } /*]]>*/--></ style >
Этот пример показывает, что даже разные версии IE не полностью совместимы между собой. Мы оставили старое определение «cursor : hand» так как IE версии 5.5 и ниже не понимает значение «pointer» у свойства «cursor», которое определено в стандарте. Это распространённая практика, когда одно и тоже свойство описывают несколько раз для полной совместимости со всеми клиентами.
Для CSS так же существует он-лайн валидатор. Он расположен по адресу: http://jigsaw.w3.org/css-validator/
.
Функции, зависящие от браузера
Для получения полностью кросс-браузерного сайта нежелательно использовать браузеро-зависимые возможности, но в качестве украшения или расширения базового функционала это вполне допустимо. Особенно если есть возможность сделать то же самое общедоступными средствами или через аналогичные функции другого браузера.
Для демонстрации всего вышесказанного очень нагляден IE. Microsoft предпочитает внедрять в свой браузер собственные «стандарты». На сайте http://msdn.microsoft.com/
существует большая библиотека, где можно найти информацию по этому поводу.
С одной стороны, использование таких «наворотов», как A ctiveX-компоненты в IE , представляются Web-разработчикам настолько соблазнительным, что от них порой не в силах отказаться самый стойкий программист. С другой стороны, использование этих возможностей означает, что они будут работать только в IE — пользователи других браузеров либо не смогут полностью увидеть такую страницу, либо она вообще не отобразится.
Многим веб-разработчикам очень нравятся фильтры, которые MS предоставляет в своём браузере. Существуют разные типы таких фильтров. Некоторые из них способны создать прозрачность блока, некоторые — градиентную заливку. Приведём пример последней:
<div style="height: 100%; width: 100%; text-align: center; filter:progid:DXImageTransform.Microsoft.Gradient(gradientType=0, startColorStr =#000000, endColorStr =# ffffff);"> <h1 style="color: white;"> Градиент на заднем плане будет работать только в IE. </h1> </div>
Если запустить этот пример в IE , можно будет увидеть блок размерами с окно браузера, фон которого — градиентная заливка. Обычными средствами такой трюк можно сделать либо с использованием нескольких блоков меняющих свой цвет с определённой последовательностью, либо с помощью заранее нарисованной картинки. Покажем, как это можно сделать с помощью JavaScript . Мы сгенерируем серию блоков различной цветовой окраски (меняющейся от чёрного до белого цвета):
<script type="text/javascript"><!--//--><![CDATA[//><!-- function leftPad(x) { return (x.length < 2) ? "0"+x : x; } function hex(x) { return leftPad(x.toString(0x10).toUpperCase()); } for (i=0; i<256; i++) { var color = "#"+hex(i)+hex(i)+hex(i); document.write("<div style='background: "+color+"; font-size: 0; height: 2px; width: 100%; line-height: 0;'><!--//--></div>"); } //--><!]]></ script >
Это вариант сложнее, но он будет работать не только в IE .
Как вы видите, можно пойти простым путём и писать сайты под один единственный браузер — IE , а можно выбрать сложный путь кросс-браузерности. При этом необходимо следовать стандартам, которые понимаются большинством пользовательских агентов.
JavaScript
С JavaScript ( JS ) всё несколько сложнее. На момент написания статьи существовали две различных интерпретации стандарта (http://www.ecma-international.org/ publications/ standards/ Ecma-262.htm): это JavaScript , используемый в MZ , NN , Opera и JScript в IE . Внутренняя организация у них разная, но интерфейсы практически одинаковы. Примечательно, что Opera 7+, MZ и NN позволяют достаточно легко расширять интерфейс для реализации совместимости с IE .
В современных альтернативных пользовательских агентах проблема доступа к элементам страницы ушла на второй план, поскольку разработчики добавили в браузеры большинство специфичных для IE объектов. Тем не менее, мы рекомендуем для работы с элементами страницы использовать . На момент написания статьи, существовали три уровня этого стандарта: «DOM Level 1» описывает основные интерфейсы, «DOM Level 2» вводит дополнение XML Namespaces, «DOM Level 3» определяет методы Load и Save. Современными браузерами наиболее полно поддерживается «DOM Level 1».
Приведём простейший пример, когда DOM помогает сделать кросс-браузерную реализацию сворачивания/разворачивания определённого блока div :
<a href="javascript://" onclick="myShow();return false;">[+]</a> <a href="javascript://" onclick="myHide();return false;">[-]</a> <div id="myBlock" onclick="hideThis();" style="border: 1px #000 solid; width: 100%;"> Нажмите на «[+]» чтобы показать этот блок.< br /> Нажмите на «[-]» чтобы спрятать этот блок. </div> <script type="text/javascript"><!--//--><![CDATA[//><!-- // Метод неверен. Не будет работать в Mozilla и Netscape. function myHide() { myBlock.style.display = "none"; } function myShow() { myBlock.style.display = "block"; } //--><!]]></script>
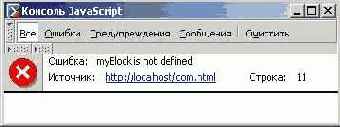
Этот пример будет работать в IE и Opera , но не будет работать в Mozilla и NN . В окне «Консоль JavaScript » последних двух браузеров будет указана ошибка: «myBlock is not defined» (рис. 3). Дело в том, что мы обращаемся к элементу через коллекцию объектов по его идентификатору (id). Коллекция — это упорядоченный в порядке появления в HTML -коде набор свойств, представляющий собой набор элементов HTML-документа. К отдельным элементам коллекции можно обращаться по его индексу или имени. Для каждого браузера существуют разные представления этих коллекций.

Рис. 3. Консоль JavaScript в Mozilla 1.7.2.
Напротив, Document Object Model поддерживается всеми клиентами одинаково. При его использовании мы получим правильную работу нашего примера во всех браузерах:
<script type="text/javascript"><!--//--><![CDATA[//><!-- // Правильный метод: использование DOM. var el = document.getElementById( "myBlock" ); function myHide() { el.style.display = "none"; } function myShow() { el.style.display = "block"; } //--><!]]></script>
Microsoft использует в IE расширенную модель DOM , которая не полностью совместима со стандартом, определенным W3C. К счастью, эти расширения достаточно легко можно добавить самостоятельно. Следующий пример добавляет функцию RemoveNode из расширения IE в объектную модель MZ , NN и Opera:
<script type="text/javascript"><!--//--><![CDATA[//><!-- if (Node && !Node.prototype) { var node = document.createTextNode(''); var Node = node.constructor; } if (window.Node) { Node.prototype.removeNode = function(removeChildren) { var self = this; if (Boolean(removeChildren)) { return this.parentNode.removeChild(self); } else { var r=document.createRange(); r.selectNodeContents(self); return this.parentNode.replaceChild(r.extractContents(),self); } } } //--><!]]> </script>
Macromedia Flash
Ещё один популярный веб-компонент — Flash . Целесообразность его использования — это ещё одна большая статья. Существует масса публикаций на эту тему. Flash удобен тем, что его интерпретатор (plug - in , который называется Flash Player) поставляется для большинства браузеров с одними и теми же функциями. Таким образом, получаем наиболее полную совместимость со всеми пользовательскими агентами одного и того же flash -ролика. Но у Flash есть и недостатки, обсуждение которых выходит за рамки этой статьи. Если сайт — представительство студии дизайна со сложной графической компоновкой, анимацией и интерактивностью, то Flash подойдёт как нельзя лучше. В других же случаях решение использовать Flash должно детально обдумываться и быть взвешенным.
Хорошим решением будет использовать Flash -технологию совместно с другими языками в (X)HTML -документе. Flash может взаимодействовать с JavaScript , благодаря чему у разработчика сохраняются все инструменты для полноценной работы.
Однако к каждой бочке мёда прилагается и своя ложка дёгтя. Современные браузеры поставляются с предустановленным Flash Player . Но нет гарантии, что версия проигрывателя, входящая в комплект поставки, самая последняя. Когда Macromedia выпускает новую версию Flash , она выпускает и новую версию Flash Player . На начальной стадии, после выпуска программного продукта Flash, у большинства пользователей не будет самой последней версии проигрывателя к нему. Macromedia предоставляет возможность обновления flash -проигрывателя через интернет, но не все ей пользуются. Таким образом, если сегодня сделать flash -ролик в программе Flash MX 2004, для которого нужна самая последняя версия проигрывателя (под номером 7), многие пользователи не смогут увидеть его отображение в своих браузерах.
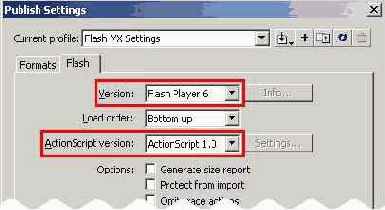
Существует несколько способов решения этой проблемы. Мы рассмотрим один, на наш взгляд, наиболее эффективный. Начиная с версии Flash MX 2004, разработчик может выбирать версию flash -проигрывателя, для которого создаётся ролик (см. рис. 4). Благодаря этому можно получить flash -ролик, совместимый с более ранними версиями Flash Player , которые имеются в большинстве современных браузерах. Единственный минус такого подхода — нельзя использовать функции, которые появились в более поздних версиях Flash . Но в большинстве случаев временный отказ от их применения не такая большая потеря, как это может показаться на первый взгляд. Для полной совместимости необходимо указать, что язык, используемый в ролике — ActionScript 1.0.

Рис. 4. Фрагмент окна настроек публикации flash-ролика в программе Flash MX 2004.
ОБЩИЕ ПОЛОЖЕНИЯ
Сегодня Интернет стал по-настоящему массовым, и его популярность постоянно увеличивается за счет удешевления доступа. Многие владельцы персональных компьютеров имеют возможность выхода в сеть. Интернет используется в повседневной жизни для передачи всевозможной информации: от новостей до денежных переводов.
По данным статистики Google (http://google.com/) на настоящий момент в сети существует более 4 миллионов и постоянно появляются новые. И это не удивительно: для создания своей странички не требуется значительных усилий. Разнообразные значительно ускоряют и упрощают процесс создания интернет-страниц. К сожалению, качество исполнения таких творений оставляет желать лучшего: при работе с WYSIWYG -редакторами веб-разработчик использует стандартные блоки и не имеет дело с . Использование подобных методов для создания сайтов приводит к тому, что код HTML -документов плохо совместим с различными и содержит много «мусора». Это простительно только для начинающего веб-разработчика. Такой подход неприемлем для профессиональной разработки сайта, особенно для компаний, планирующих работать в сети, например, продавая товар через интернет. В таких случаях очень важны вид и качество исполнения веб-представительства фирмы.
На создание качественного сайта необходимо потратить много усилий. Основная проблема состоит в том, что разные браузеры по-разному отображают интернет-страницы и не всегда так, как это было задумано их создателем. На сегодняшний день существуют четыре наиболее распространенных клиента: MS Internet Explorer (IE), Mozilla (MZ), Opera и Netscape Navigator ( NN ). По статистическим данным (например, от HotLog : http://globalstats.hotlog.ru/; или SpyLOG : http://gs.spylog.ru/), основная масса пользователей использует для браузер IE. MZ, Opera и NN — много меньше, но отказываться от их поддержки нельзя, поскольку их доля достаточно велика и постоянно растет.
Наиболее совместимая со всеми браузерами разметка HTML -документа получается при соблюдении стандартов, определённых организацией World Wide Web Consortium (W3C: http://w3.org/). Но и здесь существуют подводные камни: дело в том, что разработчики браузеров иногда по-разному понимают спецификации и рекомендации по разработке ПО, что приводит к некорректному отображению документа. К счастью, в современных браузерах ситуация исправляется и в большинстве случаев страницы отображаются корректно.
Практически каждая современная интернет-страница состоит из нескольких основных языков, каждый из которых играет огромную роль в её функционировании. Это:
? (X)HTML- код;
? CSS -код (каскадные таблицы стилей);
? JavaScript -код.
К каждому из них существует соответствующий стандарт. В данной статье мы рассмотрим основные моменты этих языков, которые касаются кросс-браузерности. Кроме того, мы затронем следующие аспекты:
? определение и целесообразность кросс-браузерности;
? применение функций, зависящих от браузера;
? возможности использования Macromedia Flash .
Определение и целесообразность кросс-браузерности
Итак, что же такое кросс-браузерность? Кросс-браузерность — это термин, означающий идентичность отображения информации во всех современных пользовательских агентах. Основной вопрос — нужна ли она и, если да, то в каких случаях её стоит добиваться, а в каких — нет? Пример не кросс-браузерного сайта можно увидеть на рис. 1.


Рис. 1. Пример не кросс-браузерного сайта. Браузеры: вверху — Mozilla 1.7.2; внизу — Opera 7.22.
На данный момент стандартом де-факто является IE и существует мнение, что пользователями других браузеров можно пренебречь. В результате немногие прилагают усилия для разработки сайта, который будет адекватно отображаться в альтернативных клиентах. С одной стороны, этот подход оправдан, поскольку затраты на написание сайта под IE низки. С другой стороны, часть пользователей теряет возможность полноценно работать с сайтом. Необходимо учитывать и то, что статистика, о которой упоминалось выше, носит субъективный характер и несколько занижена по отношению к альтернативным пользовательским агентам.
В качестве примера рассмотрим интернет-магазин. При отказе от кросс-браузерности фирма потеряет потенциальных клиентов. Даже в случае если на сайте будет явно указано, что он разработан под определенный браузер, мало кто вернется, и в том случае если этот браузер будет установлен на компьютере. Дело тут не в лени, а в психологии людей, и от этого никуда не уйти.
Разработка интернет-проектов подчиняется финансовой логике: затраты на разработку должны не превышать разумные пределы и себя окупать. В итоге необходимо получить сервис, доступный для максимального числа пользователей. Но во всём надо знать меру. Как правило, сайт состоит из 2-х основных частей: пользовательской и администраторской. К пользовательскому интерфейсу имеет доступ неограниченное число посетителей и желательно чтобы он работал с любым браузером. Разработка сайта поддерживающего все существующие браузеры будет либо неоправданно дорога, либо сайт будет содержать только обычный текст. Оба пути плохо подходят для реальных задач. Разрабатывать сайт необходимо под массовые браузеры. За общее правило можно взять поддержку браузеров не старше 3-х лет. В большинстве случаев такого подхода вполне достаточно.
К интерфейсу администрирования имеет доступ ограниченное число людей, а его функциональность порой очень сложна (например, многие встраивают основанный на HTML и JS WYSIWYG-редактор для удобного добавления информации). В этом случае можно отказаться от кросс-браузерности и писать эту часть интерфейса только под конкретный браузер.
HTML
При написании кросс-браузерного сайта мы рекомендуем использовать новый стандарт (1.0 и выше). XHTML — это основанный на язык разметки гипертекста, максимально приближенный к текущим стандартам HTML. XHTML отличается от HTML строгостью написания кода. Если HTML позволял писать практически любые конструкции и браузер их корректно распознавал, то теперь, с появлением XHTML , это стало невозможным. Последний требует строгого соблюдения всех правил, предъявляемых W 3 C . Строгие требования к оформлению XHTML -кода позволяют избежать многих ошибок ещё на стадии написания и отладки.
Для ярых приверженцев HTML хотелось бы отметить, что XHTML — это новый язык, который пришёл на смену старому HTML . Новых версий HTML больше не будет. В итоге все браузеры, как предполагается, перейдут на XHTML (очевидно, что при этом сохранится совместимость со старым HTML , но не более того). Так же хотим привести цитату из русского перевода спецификации XHTML от W3C : «Семейство XHTML создавалось с учетом общей совместимости пользовательских агентов. С помощью нового механизма профилирования пользовательских агентов и документов серверы, прокси и пользовательские агенты смогут преобразовывать содержимое наилучшим образом. В конечном счете, станет возможной разработка соответствующего XHTML содержимого, пригодного для любого соответствующего XHTML пользовательского агента».
XHTML совместим с HTML . Это означает, что даже самые старые браузеры, которые понимают HTML , будут работать и с XHTML . Для проверки правильности написания XHTML-кода существуют программы-валидаторы (например, он-лайн валидатор http://validator.w3.org/
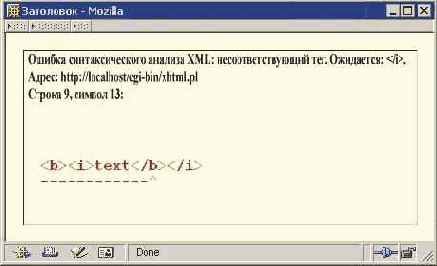
от W3C). Кроме того, пользовательские агенты, которые поддерживают XHTML , сами будут вам сообщать об ошибках в синтаксисе, если таковые возникнут. Пример показан на рис. 2
( eXtensible HyperText Markup Language ; http://www.w3.org/TR/xhtml1/) — расширяемый язык разметки гипертекста.
(eXtensible Markup Language; http://w3.org/XML/) — расширяемый язык разметки.

Рис. 2. Сообщение об ошибке в XHTML -коде браузером Mozilla 1.7.2.
Чем же XHTML 1.0 отличается от HTML ? Существует несколько требований , которые разработчик обязан выполнять:
? в начале документа должен указываться один из возможных DTD ( Document Type Definition ):
? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
? в теле XHTML -документа должны обязательно присутствовать следующие тэги: «< html >», «< head >», «< title >» и «< body >»;
? имена тегов и атрибутов должны записываться в нижнем регистре;
? все значения атрибутов должны заключаться в "кавычки";
? все тэги должны закрываться; если у элемента нет закрывающего тэга, следует добавлять в его конец слеш («< br />» или «< br />» — пробел для совместимости со старыми браузерами);
? необходимо соблюдать корректную вложенность тэгов («< b >< i >текст</ b ></ i >» — неверно; следует писать «< b >< i >текст</ i ></ b >»);
? запрещается использовать минимизированные атрибуты (« nowrap » следует заменить на « nowrap = " nowrap "» ); полный список таких атрибутов: checked , compact , declare , defer , disabled , ismap , noresize , , nowrap , multiple , readonly , selected .
? на следующие элементы налагаются ограничения по включению в них других элементов:
? a не может содержать другие элементы a ;
? form не может содержать другие элементы form;
? label не может содержать другие элементы label;
? pre не может содержать img , object , big , small , sub или sup ;
? button не может содержать элементы input, select, textarea, label, button, form, fieldset, iframe или isindex;
? специальные символы в истинном значении должны заменяться на свои эквиваленты:
? « &» на «& ; » ;
? «<» на «<» ;
? «>» на «> ;».
Кроме того, существует ряд необязательных рекомендаций , которые разработчик не обязан выполнять в версии XHTML 1.0, но в последующих версиях этого языка возможно рекомендации перерастут в требования. А именно:
? декларация XML -документа в самом начале кода перед DTD («<? xml version ="1.0" encoding =" windows -1251"?>»);
? наличие атрибута xmlns в элементе html ;
? следование элемента title после тега head ;
? использование атрибута id вместо name ( name считается устаревшим атрибутом);
? наличие атрибута type в элементах подключаемых файлов (таблиц стилей и скриптов);
? отказ от использования атрибута target .
Приведём минимальный код правильной XHTML -страницы:
<?xml version="1.0" encoding="windows-1251"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title> Заголовок </title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> </ head > <body> Содержимое документа </body> </html>
Если вставить этот код в файл, сохранить его как « file . html » и открыть через веб-сервер, то вся информация будет получена клиентом как «text/htm l ». То есть, как и обычная HTML -страница. Фактически для браузера это будет не XHTML , а HTML -документ. У XHTML есть свой собственный MIME -тип: «application/xhtml+xml».
MIME — это специальный набор расширений, который указывает программам, как обрабатывать входящую информацию. Изначально MIME -типы были разработаны для почтовых программ, откуда и получили своё название.
Итак, XHTML - данные правильно отдавать клиенту именно в формате «application/xhtml+xml», так как все преимущества, помимо кросс-браузерности (увеличение скорости анализа кода процессором XML , сообщение об ошибках самим браузером и пр.), могут достигаться только в случае, если пользовательский агент поддерживает XHTML и ему сообщается о том, что входящие данные — XHTML -код. Единственное, что надо помнить при отправке XHTML -кода: если браузер понимает XHTML , то только тогда информацию можно отправить как «application/xhtml+xml»; если же нет, то только как «text/htm l ». Список современных клиентов, поддерживающих XHTML : MZ , Opera , NN . IE , к сожалению, пока не понимает «application/xhtml+xml». Проверять, поддерживает ли пользовательский агент нужный MIME -тип можно по исходящему от браузера заголовку «Accept», где содержатся все MIME -типы, известные клиенту. Приведём пример, как это можно сделать с помощью Perl -скрипта:
MIME (Multipurpose Internet Mail Extension) — многоцелевые расширения электронной почты .
#!/usr/bin/perl -w # Выясняем, поддерживает ли браузер XHTML. my $html = "text/html"; my $xhtml = "application/xhtml+xml"; my $type = $ENV{HTTP_ACCEPT} =~ m/\Q$xhtml\E/ ? $xhtml : $html; # Вывод соответствующего заголовка. print "Content-Type: $type\n\n"; # Вывод (X)HTML-документа. print "...";
При отправке данных как «application/xhtml+xml», надо учитывать ещё несколько моментов, без которых возможно появление ошибок. Так как синтаксически XHTML — это XML , элементы «script» и «style» в XHTML — это #PCDATA-блоки (а не #CDATA). Содержимое таких блоков необходимо помещать в специальную секцию CDATA , иначе процессор XML преобразует специальные символы в их эквиваленты ещё до обработки браузером таблицы стилей или сценария. Следующий пример показывает, как можно это сделать:
<script type="text/javascript"><!--//--><![CDATA[//><!-- ... //--><!]]></script> ... <style type="text/css"><!--/*--><![CDATA[/*><!--*/ ... /*]]>*/--></style>
Такой синтаксис универсален. Этот код будет корректно работать и при «text/htm l » и при «application/xhtml+xml».
Хорошим и самым простым решением будет подключение внешних файлов таблиц стилей и скриптов. В XHTML это делается так же как и в HTML :
<!-- Подключение CSS -файла (не забудьте о закрывающем слеше). --> < link rel = "stylesheet" type = "text/css" href = "file.css" title = "" media = "screen" / > <!-- Подключение JS -файла. --> < script type = "text/javascript" src = "file.js" ></ script >
Мы рассмотрели небольшую часть теории
Мы рассмотрели небольшую часть теории создания широко доступных интернет-ресурсов. Методики построения кросс-браузерных сайтов постепенно переходят из области искусства в область науки, когда можно формализовать подходы к проблеме и получить строго определенные результаты. Мы ещё раз хотим подчеркнуть, что при разработке сайта необходимо придерживаться стандартов оформления кода и разметки страниц. Только в этом случае можно эффективно использовать накопленный опыт вместо повторного изобретения подходов для решения новых задач. И только с опытом, приобретенным в результате продолжительной работы, вы сможете достичь профессионального уровня и стать специалистом.
На данный момент мы рекомендуем тестировать сайты в следующих браузерах: IE 5. x , IE 6. x , MZ 1. x , NN 6. x , NN 7. x , Opera 7. x как в среде Windows , так и в Linux или другой *nix-совместимой ОС. Дополнительно можно использовать браузеры Conqueror и Safari , однако использование последнего осложняется тем, что он работает только в операционной системе MacOS .
Сайт (ресурс, узел, портал) — единичный информационный ресурс в Интернете.
Визуальный редактор работает по принципу WYSIWYG (What You See Is What You Get) — что видишь, то и получишь.
HTML (HyperText Markup Language; http://w3.org/TR/html4) — язык разметки гипертекста.
Браузер (пользовательский агент, клиент) — программа для просмотра сайтов в Интернете.
Интернет-сёрфинг — посещение сайтов, поиск информации в сети. XHTML (eXtensible HyperText Markup Language; http://www.w3.org/TR/xhtml1/) — расширяемый язык разметки гипертекста.
XML (eXtensible Markup Language; http://w3.org/XML/) — расширяемый язык разметки.
XHTML (eXtensible HyperText Markup Language; http://www.w3.org/TR/xhtml1/) — расширяемый язык разметки гипертекста.
MIME (Multipurpose Internet Mail Extension) — многоцелевые расширения электронной почты.
ECMA (European Computer Manufacturers Association; http://www.ecma-international.org) — е вропейская ассоциация производителей компьютеров.
DOM (Document Object Model; http://w3.org/DOM/) — объектная модель документа.
CSS (Cascading Style Sheets; http://w3.org/Style/CSS/) — каскадные таблицы стилей.
Достоинства и проблемы HTML Application
Вячеслав Белов,
HTА (HTML Application) - простая технология, позволяющая создавать полезные приложения даже без знания серьезных языков программирования. Вот только как быть с безопасностью?
В основе разработанной Microsoft технологии исполнения HTML-приложений вне веб-браузера, получившей название HTA (HTML Application), заложена благородная идея: помочь пользователям, не обремененным познаниями в области программирования на C+, Visual Basic, Delphi и других "тяжелых" языках, создавать приложения, основанные на более известных языках сценариев VBScript и JavaScript, а также в стандартном HTML-коде. Понятно, что, запатентовав подобную технологию, корпорация попытается обеспечить ее поддержку другими операционными системами. И все бы ничего, если бы не формат файлов, с помощью которого планируется продвигать эту технологию.
Вообще-то, сам по себе формат HTA достаточно удобен. К примеру, именно на его базе построена справочная система Windows. Благодаря ему же обычные HTML-страницы запускаются без браузера и полностью отображаются в окне HTA-файла - со всеми ссылками, графикой, эффектами и скриптами. Создавать и редактировать подобные файлы гораздо проще и быстрее, чем, например, программу на С или Delphi. Удобство работы с HTA еще и в широкой доступности редакторов - для этого формата могут использоваться как обычные текстовые редакторы вроде Notepad, так и специализированные HTML-редакторы (наподобие FrontPage или Macromedia Dreamweaver).
Создание HTA-документов сводится к установке специальных атрибутов в разделе <head>…</head> обычной HTML-страницы, после чего остается только сохранить ее с расширением. hta. Вот пример листинга простого HTA-файла:
<html>
<head> <HTA: APPLICATION id="HTA"
applicationName="TEST HTA"
border="thin"
borderStyle="normal"
caption="yes"
icon="С:/temp/favicon. ico"
maximizeButton="yes"
minimizeButton="yes"
showInTaskbar="no"
windowState="normal"
innerBorder="yes"
navigable="yes"
scroll="auto"
scrollFlat="yes"
singleInstance="yes"
sysMenu="no"
contextMenu="yes"
selection="yes"
version="1.0" /> </head> <body>Текст страницы</body> </html>
При попытке открыть HTA-файл в браузере пользователю предлагается сохранить этот файл на жестком диске, так как браузер не интерпретирует расширение HTA. Windows же определяет HTA-файл как исполняемый и потому запускает его по щелчку на пиктограмме или через командную строку.
Благодаря тому, что стандарт HTA позволяет исполнять сценарии Java и VB, в этом формате можно создать много полезных приложений, от простого календаря и конвертора валют до ньюсридера и менеджера онлайн-доступа к блогам, сайтам и форумам. Поэтому, обладая даже небольшим опытом создания веб-страниц и написания простых Java-скриптов, пользователь может создавать HTA-файлы, которые ни по функциональности, ни по дизайну не уступают небольшим программам, написанным на более серьезных языках.
Но какая бочка меда обходится без ложки дегтя? Это касается и HTA. К сожалению, HTA-файлы нельзя просматривать в браузере, а значит, все средства защиты веб-браузеров оказываются бесполезны для них. Именно этот факт чаще всего приводится в качестве аргумента против HTA. Ведь в обход защиты с помощью VBscript и Jscript вполне можно организовать запись данных в реестр в фоновом режиме, запускать сторонние программы и скрипты, выполнять чтение и запись на диск. Поэтому хакеры достаточно хорошо освоили этот стандарт и с успехом применяют его для своих целей.
Ярким примером использования злоумышленниками HTA являются разнообразные черви, попадающие на наши компьютеры через почтовые программы. Причем некоторые из них приходят прямо в теле письма (HTML-страницы) в виде скрипта, который запускается при открытии сообщения. Используя известную дыру Scriptlet. Typelib в Internet Explorer, червь с помощью скрипта создает файлы, никак не сообщая об этом пользователю. Обычно создается сценарий VBscript в виде HTA-файла, который и содержит тело вируса. Название такого файла обычно имитирует имя какого-либо системного файла (например, fonts. hta или system. hta) и располагается в каталоге автозагрузки. Поэтому при очередном запуске Windows автоматически запускается и созданный HTA-файл. Когда код червя из HTA-файла получает управление, он запускает программу Outlook со скрытым окном и создает в ней письма, адресованные всем, чьи адреса хранятся в адресной книге Outlook. Червь создает письма в формате HTML и включает в них свой сценарий. Таким образом, червь распространяет сам себя. Кстати, для сценариев, не использующих HTML-код и основное HTA-окно, нет необходимости указывать атрибуты HTA-документа. В этом случае код записывается между тэгами <script> и </script>.
Похожий принцип используют и вирусы, распространяемые вместе с программами. В этом случае вместе с программой на ваш диск может попасть и такой безобидный с виду файл, как readme. hta или help. hta. При первом же запуске этих файлов вместе с демонстрацией текста в фоновом режиме производится ряд записей в реестр. И, несмотря на все ваши последующие действия, ваш браузер будет содержать дополнительные панели, кнопки или неизменную стартовую страницу, до тех пор пока вы не обнаружите сам код вируса в hta-файле.
На этом фоне куда более безопасно выглядят различные шутки на основе HTA-файлов. Например, однажды при запуске своего компьютера я обнаружил необычное окно с сообщением: "Внимание! Ваш винчестер содержит битые кластеры и сейчас будет отформатирован". Меня насторожила надпись "VBScript" в заголовке окна. Заподозрив неладное, я обратился к папке автозагрузки в главном меню и обнаружил там файл win. hta с таким содержимым:
<script language=VBScript>
Set Shl = CreateObject ("WScript. Shell")
MsgBox ("Внимание! Ваш винчестер содержит битые кластеры и сейчас будет отформатирован…")
window. close ()
</script>
Этот сценарий при каждой загрузке Windows создавал всплывающее окно с предупреждением о форматировании жесткого диска. Конечно, диск не форматировался, так как сценарий не содержал такой команды, но поволноваться заставлял.
Но главное применение возможностей скриптовых языков и HTA заключается, разумеется, отнюдь не в вирусах и шутках. Например, в интернет-кафе HTA можно использовать для контроля за работой компьютеров, для ведения индивидуальной статистики, ограничения доступа к дискам и папкам и т.п. Веб-мастер или веб-администратор, обслуживающие несколько сайтов, могут организовать специальные инструменты быстрого доступа и контроля за отдельными страницами сайтов - например, создать прямо в браузере "порт" для внесения на сайт новостей, которые будут появляться в режиме реального времени. Таким образом, каждый может найти в этой технологии что-то полезное для себя.
Хотелось бы обратить внимание тех, кто продолжает относиться к HTA скептически, на то, что Microsoft рекомендует использовать этот формат для решения небольших текущих задач, но не для обмена между пользователями. Другими словами, если пользоваться только собственными HTA-файлами, не передавать их кому-либо и не копировать чужие, то о безопасности можно не беспокоится. Если же Microsoft захочет изменить статус HTA-файлов, для этого придется провести серьезную работу по обеспечению безопасности. Если это удастся сделать в ближайшее время, то вполне возможно, что новая технология быстро приобретет такую же популярность, как JScript и VBscript.
И все-таки - безопасность На сайте размещена " заплатка" для дыры Scriptlet. Typelib в Internet Explorer. Если же вы не планируете использовать HTA-файлы, но хотите защитить компьютер от случайных вирусов, использующих этот формат, лучше отключить поддержку этих файлов. Для этого дважды кликните по пиктограмме Мой компьютер на рабочем столе, откройте Панель управления, выберите в меню окна команду Сервис > Свойства папки, перейдите на вкладку Тип файлов, выберите тип HTA-HTML application и щелкните наM кнопке Удалить. Атрибуты HTA-документов
| Атрибут | Описание |
| applicationName | имя приложения, использующегося для идентификации при исполнении HTA-документа |
| border | вид обрамления окна; среди возможных значений - thin, dialog, none, thick |
| borderStyle | стиль обрамления окна; среди возможных значений - complex, normal, raised, static, sunken |
| caption | указывает, нужно ли показывать заголовок окна (yes/no) |
| icon | путь к пиктограмме, которая будет показана в заголовке; допустимые параметры пиктограммы - 32x32 пикселей, формат. ICO |
| maximizeButton | указывает, будет ли активизирована кнопка "восстановить" в заголовке документа (yes/no) |
| minimizeButton | указывает, будет ли активизирована кнопка "свернуть" в заголовке документа (yes/no) |
| showInTaskbar | указывает, будет ли показан документ в панели инструментов Windows (yes/no) |
| windowState | первоначальный размер окна; среди возможных значений - normal, minimize, и maximize |
| innerBorder | указывает, будет ли окно иметь внутреннюю границу (yes/no) |
| navigable | указывает, будут ли ссылки открываться в отдельных окнах или в одном (yes/no) |
| scroll | указывает, будет ли окно иметь полосу прокрутки (yes/no) |
| scrollFlat | указывает вид полосы прокрутки: 3D или нет (yes/no) |
| singleInstance | определяет, возможно ли одновременное открытие нескольких окон для HTA-документов (yes/no) |
| sysMenu | указывает, будут ли показаны составляющие заголовка окна (yes/no) |
| contextMenu | указывает на доступность контекстного меню, вызываемого правой кнопкой мыши (yes/no) |
| selection | указывает, можно ли выделять текст в HTA-окне (yes/no) |
| version | версия HTA |
document.write('');


02.08 - 02.08 - 02.08 - 02.08 - 02.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 31.07 - 31.07 - 31.07 - 31.07 - 31.07 -
Архив новостей
Последние комментарии:
(66)
2 Август, 17:53
(19)
2 Август, 17:51
(34)
2 Август, 15:40
(42)
2 Август, 15:35
(1)
2 Август, 14:54
(3)
2 Август, 14:34
(3)
2 Август, 14:15
(2)
2 Август, 13:34
(7)
2 Август, 13:04
(3)
2 Август, 12:28
BrainBoard.ru
Море работы для программистов, сисадминов, вебмастеров.
Иди и выбирай!
google.load('search', '1', {language : 'ru'}); google.setOnLoadCallback(function() { var customSearchControl = new google.search.CustomSearchControl('018117224161927867877:xbac02ystjy'); customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET); customSearchControl.draw('cse'); }, true);
 | |
 | |
 | |
 | |
 | |
 | |
 | |
 | |
 | |
 | |
 | |
| Loading | |
 |
 |
 |
 |
| IT-консалтинг | Software Engineering | Программирование | СУБД | Безопасность | Internet | Сети | Операционные системы | Hardware |
| PR-акции, размещение рекламы — , тел. +7 495 6608306, ICQ 232284597 |
Пресс-релизы — |
 |


 |
 |
| Внимание! Любой из материалов, опубликованных на этом сервере, не может быть воспроизведен в какой бы то ни было форме и какими бы то ни было средствами без письменного разрешения владельцев авторских прав. |
META-теги — инструмент хорошего сайта?
,
META-теги - это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для броузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей. Многие из поисковых систем на сегодняшний день активно используют META-теги. Использование META-тегов позволит поисковому роботу правильно и качественно проиндексировать Ваш сайт...
Предыдущие слова были написаны мной в 1999 году для сайта одной из компаний где я тогда работал. С тех пор в мире интернета многое изменилось, изменилась и реальная значимость многих конструкций языка на которых написаны страницы сайтов. Можно попытаться разобраться - насколько эффективно сейчас использование тех или иных META-тегов при построении сайтов, действительно ли зря большинство начинающих web-мастеров и web-дизайнеров не уделяют им особого внимания, и может ли правильное их использование позволить значительно увеличить посещаемость сайта.
А если не для всех ссылок нужно подменю?
Тогда, чтобы слой, отображенный при наведении на другую ссылку, не оставался видимым кодга мы наведем курсор на ссылку, для которой подменю не требуется, следует прописать новый параметр скрытия всех слоев в свойствах этой ссылки:
<a href="link3.htm" onmouseover=P7_autoLayers(0)>link3</a>
Пример данного творения, а также его "скрипт-родитель" можно увидеть .
Получившееся меню отлично работает (проверено лично!) в разных браузерах - Internet Explorer, Opera, Mozilla.
Ну вот, в принципе и усе :) Думаю, теперь проблема построения универсального выпадающего меню отпадет! Если у Вас все же еще остались (или только возникли) какие-либо вопросы по поводу этого меню - , отвечу на все вопросы!
Удачи в нелегком деле веб-мастера!
document.write('


Новости мира IT:
02.08 - 02.08 - 02.08 - 02.08 - 02.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 31.07 - 31.07 - 31.07 - 31.07 - 31.07 -
Архив новостей
Последние комментарии: (66)
2 Август, 17:53
(19)
2 Август, 17:51
(34)
2 Август, 15:40
(42)
2 Август, 15:35
(1)
2 Август, 14:54
(3)
2 Август, 14:34
(3)
2 Август, 14:15
(2)
2 Август, 13:34
(7)
2 Август, 13:04
(3)
2 Август, 12:28
BrainBoard.ru
Море работы для программистов, сисадминов, вебмастеров.
Иди и выбирай!
google.load('search', '1', {language : 'ru'}); google.setOnLoadCallback(function() { var customSearchControl = new google.search.CustomSearchControl('018117224161927867877:xbac02ystjy'); customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET); customSearchControl.draw('cse'); }, true);
 | |
 | |
 | |
 | |
 | |
 | |
 | |
 | |
 | |
 | |
 | |
| Loading | |
 |
 |
 |
 |
| IT-консалтинг | Software Engineering | Программирование | СУБД | Безопасность | Internet | Сети | Операционные системы | Hardware |
| PR-акции, размещение рекламы — , тел. +7 495 6608306, ICQ 232284597 |
Пресс-релизы — |
 |


Copyright © 1997-2000 CIT, © 2001-2009
 |
 |
| Внимание! Любой из материалов, опубликованных на этом сервере, не может быть воспроизведен в какой бы то ни было форме и какими бы то ни было средствами без письменного разрешения владельцев авторских прав. |
А как сделать, чтобы слой исчезал, когда курсор не на сссылке?
Для этого нам надо прописать новый параметр в ячейках таблицы, "окружающих" наши ссылки. Т.е. следует прописывать параметр onmouseover=P7_autoLayers(0) в теге <td> ячейки таблицы, которая находится слева/справа/сверху/снизу наших ссылок (за исключением ячейки, где собственно находятся ссылки). В итоге, при наведении курсора на ячейку, в параметрах которой прописано onmouseover=P7_autoLayers(0), слой будет исчезать! Пропишем этот параметр в нужных местах нашей страницы:
<td width=100% onmouseover=P7_autoLayers(0)>Содержание страницы<br><br><br><br><br><br></td>
Теперь, при наведении курсора на ячейку, где написано "Содержание страницы", слой, независимо какой у него id, будет исчезать!
А как сделать, чтобы табличка появлялась в нужном месте?
Для этого существуют параметры LEFT и TOP, которые указываются в стиле слоя. LEFT - отступ от левого края страницы, TOP - отступ от верхнего края страницы. Чтобы настроить отображение слоя в нужном месте, надо поэкспериментировать со значениями этих параметров и добиться желаемого эффекта ;) Также есть еще некоторые параметры стиля слоя: WIDTH - ширина слоя, HEIGHT - высота слоя.
Благодаря параметрам LEFT и TOP мы можем строить как горизонтальное, так и вертикальное выпадающее меню! Для этого нам необходимо просто указать нужные значения.
А как сделать другие слои, чтобы они отображались при наведении курсора на другую ссылку?
Элементарно! А точней, аналогично :) Создаем новый слой с другим id:
<div id=msb style="Z-INDEX: 9; LEFT: 475px; VISIBILITY: hidden; WIDTH: 80px; POSITION: absolute; TOP: 40px; HEIGHT: 45px">
<table width=80 border=0 bgcolor=#f1f1f1><tr><td><a href="podl4.htm">podlink_4</a></td></tr>
<tr><td><a href="podl5.htm">podlink_5</a></td></tr></table></div>
И прописываем новый параметр в ссылке:
<a href="link2.htm" ONMOUSEOVER=P7_autoLayers(0,'msb','Closer')>link2</a>
Что необходимо?
Для начала нам понадобится непосредственно сама страничка, куда мы будем вставлять меню и скрипт, который будет управлять отображением/скрытием будущего меню.
Для примера возьмем обыкновенную html страничку, с несколькими ссылками:
<HTML><HEAD><TITLE>Страница с универсальным выпадающим меню</TITLE></HEAD>
<BODY><table width=100%><tr><td align=center><a href="link1.htm">link1</a> | <a href="link2.htm">link2</a> | <a href="link3.htm">link3</a></td></tr>
<tr><td width=100%>Содержание страницы<br><br><br><br><br><br></td></tr>
</table></BODY></HTML>
Назовем получившуюся страницу 1.htm
И собственно код скрипта:
<!--
function mouseOverPopup (obj) {
obj.style.backgroundColor='#74B3D3';
obj.className='';
}
function mouseOutPopup (obj) {
obj.style.backgroundColor='#fafafa'
obj.className='p_menu';
}
function MM_reloadPage(init) { if (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)) {
document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }}
else if (innerWidth!=document.MM_pgW innerHeight!=document.MM_pgH) location.reload();
}
MM_reloadPage(true);
function MM_findObj(n, d) { var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && document.getElementById) x=document.getElementById(n); return x;
}
function P7_autoLayers() { var g,b,k,f,args=P7_autoLayers.arguments;
var a = parseInt(args[0]);if(isNaN(a))a=0;
if(!document.p7setc) {p7c=new Array();document.p7setc=true;
for (var u=0;u<10;u++) {p7c[u] = new Array();}}
for(k=0; k<p7c[a].length; k++) {
if((g=MM_findObj(p7c[a][k]))!=null) {
b=(document.layers)?g:g.style;b.visibility="hidden";}}
for(k=1; k<args.length; k++) {
if((g=MM_findObj(args[k])) != null) {
b=(document.layers)?g:g.style;b.visibility="visible";f=false;
for(j=0;j<p7c[a].length;j++) {
if(args[k]==p7c[a][j]) {f=true;}}
if(!f) {p7c[a][p7c[a].length++]=args[k];}}}
}
//-->
Думаю, описание его не требуется, так как это, в принципе не главное :)
Назовем этот скрипт menu.js. После, чтобы его вызвать, следует прописать на будущей странице строку <SCRIPT language=javascript src="menu.js"></SCRIPT> сразу после тега </HEAD>
Что нужно делать дальше?
Теперь надо бы нам написать слой, внутри него - табличку, которая и будет отображаться при наведении курсора на ссылку, этим и займемся:
<div id=msa style="Z-INDEX: 9; LEFT: 400px; VISIBILITY: hidden; WIDTH: 80px; POSITION: absolute; TOP: 40px; HEIGHT: 45px">
<table width=115 border=0 bgcolor=#f1f1f1><tr><td><a href="podl1.htm">podlink_1</a></td></tr>
<tr><td><a href="podl2.htm">podlink_2</a></td></tr><tr><td><a href="podl3.htm">podlink_3</a></td></tr></table></div>
Таблица, которая находится внутри слоя (между <DIV></DIV>) изначально невидима за счет параметра VISIBILITY: hidden, и следует заметить, что у каждого такого слоя (их может быть несколько, для отображения нужного из нескольких, при наведении курсора на определенную ссылку) есть свой id. В нашем случае id=msa. Для остальных таблиц слоев писать id=msb, id=msc и т.д. в порядке возрастания по алфавиту. Теперь засовываем этот слой куда-нибудь вниз нашей страницы (лучше сразу перед тегом </BODY>).
Как же отобразить этот слой?
Чтобы отобразить нужный нам слой, следует в ссылке прописать параметр ONMOUSEOVER=P7_autoLayers(0,'msa','Closer'), где 'msa' указывает на id отображаемого слоя.
"Привяжем" к ссылке link1 наш слой:
<a href="link1.htm" ONMOUSEOVER=P7_autoLayers(0,'msa','Closer')>link1</a>
Теперь при наведении курсора мыши на link1 у нас будет появляться табличка!
Создание универсального выпадающего меню
, MostInfo.net
Одной из проблем как начинающих, так и уже довольно опытных веб-мастеров становится создание так называемого выпадающего меню. Еще проблемнее становится вопрос создания такого же меню, но работающего в различных браузерах. В данной статье я постараюсь раз и навсегда решить эту проблему!
Мультибраузерный сайт: как его сделать
,
В данной статье я расскажу вам об основных принципах создания "мультибраузерного" сайта. Под словом "мультибраузерный сайт" я подразумеваю сайт, определяющий браузер пользователя и, в зависимости от результата, использующий уникальные этому браузеру CSS стили. Также я расскажу о некоторых проблемах, которые могут возникнуть при работе с браузерами.
Значит так, что нам надо? А нам надо сделать так, чтобы сайт отображался в большинстве браузеров по возможности одинаково (к сожалению, абсолюта не добиться).
Перво-наперво необходимо определить, в каких браузерах наш сайт должен отлично выглядеть. В моем варианте это: IE, Opera, Netscape и Mozilla.
И сразу совет: старайтесь не использовать атрибуты , переложите эти обязанности на CSS... или на строковые элементы стиля aka style="*". Хотя даже "style" стоит использовать только при крайней необходимости.
Для решения этой интересной задачи я предлагаю следующее: использовать несколько стилей для разных браузеров. Однако, я вам не советую просто универсально писать, т.к. получится хуже, но геморроя меньше:)
Вот кодик, который я написал для своего сайта. Так мы определяем, с каким браузером мы имеем дело:
function browser_define($agent)
{
if(ereg('MSIE ([0-9].[0-9]{1,2})',$agent)&&!ereg('Opera ([0-9].[0-9]{1,2})',$agent)) $browser='ie';
elseif(ereg('Opera',$agent)) $browser='opera';
elseif(ereg('Netscape/',$agent)&&ereg('Gecko/',$agent)) $browser='netscape';
elseif(ereg('Gecko/',$agent)&&!ereg('Netscape/',$agent)) $browser='mozilla';
else $browser='ie';
return $browser;
}
Функция возвращает имя браузера. Используем ее так:
<LINK rel="stylesheet" type="text/css" href="/css/<?=browser_define($_SERVER['HTTP_USER_AGENT'])?>.css">
Т.е., если, например, к нам зашли через IE, то скармливаем CSS файл по имени ie.css. Можно сделать небольшую модернизацию и определять еще и версию браузера, но я в этом большого резона не увидел...
Теперь, после того, как мы научились определять браузер юзера и использовать специфичный ему CSS файл, поговорим о различиях между этими браузерами.
Вот наиболее важные нюансы, на которых стоит заострить внимание:
Если используете комментарии в CSS файлах, то юзайте конструкцию /* комментарий */, но никак не # и не <!-- -->, т.к. Mozilla и Netscape странно реагируют на них, поэтому следующий за комментарием элемент стиля просто игнорируется, правда, в Opera и IE все ОК.
Различное отображение тега <select>. В IE он будет смотреться наиболее презентабельным образом, а вот в других браузерах, он мало того, что некрасиво выглядит(ИМХО), так он еще и выравнивается несколько странно... Т.е. где-то выше, где-то ниже. Поэтому для решения этой проблемы я использую относительное позиционирование:
position: relative; top: 1px;
Это спасает. НО! В Opera я заметил такую фишку, что при наложении такого кода на любой другой элемент, например, на бордюр таблицы, границы просто становятся невидимыми:( Выйти из этого положения можно следующим способом: дописать "z-index". Т.е. у нас получается:
position: relative; top: 1px; z-index: 1;
Далее идут различия в кнопках. Т.е. например, где-то текст кнопки располагается выше на 1px, где-то ниже. Короче, это безобразие надо отслеживать. А самое прикольное, что в Opera возможен такой глюк, что при использовании DOCTYPE (хотя многие его не используют, но без него валидный код вам будет только сниться:)), размеры кнопок странно отображаются, т.е. для дорогой Opera я указываю "height: 14px;", несмотря на то, что в других браузерах стоит "height: 18px;", который и является реальной величиной.
Будьте внимательны с размерами <input> и <textarea>. Мною было найдено некоторые несоответствие в размерах в браузерах Netscape и Opera(7.6). Самое интересное, что в Opera 8 этого нет!
Сокращайте слова в атрибуте "ALT" при <img>, так как в Mozilla этот текст "выйдет" за границы . Эту фишку я заметил толька в Mozilla, в других браузерах все было ОК.
Далее хочу напомнить, что использование для оформления скроллбара кода типа:
scrollbar-face-color, scrollbar-shadow-color, scrollbar-highlight-color, scrollbar-3dlight-color, scrollbar-darkshadow-color, scrollbar-track-color, scrollbar-arrow-color
будет отображаться только в IE и производных от него. Поэтому не удивляйтесь, что, зайдя в Mozilla, вместо радостных тонов вы увидите серый скроллбар (в зависимости от темы оформления).
Не юзайте следующий код:
leftmargin, marginwidth, topmargin, marginheight
подобные скармливают нам различные визуальные редакторы. Точно знаю про Namo WebEditor(дааавно пользовался)
Используйте для отступов документа код:
BODY { padding: 0; margin: 0; }
Если же вы хотите сделать отступ в 1px сверху и снизу, то просто напишите:
BODY { padding: 1px 0 1px 0; margin: 0; }
Вы, наверное, спросите "А зачем margin: 0 нужен, ведь и без него все нормуль?" А я вам отвечу, что это просто необходимо для Mozilla. А то вы будете ломать голову, почему же у вас там появились лишние отступы:)
Вот в общем-то и все... Дерзайте, и у вас все получится.
P.S. Данная статья может содержать некоторые неточности, но суть, я думаю, вам понятна: ;-)
